NanoMesh(ナノメッシュ)を使ってニットとかセーターとか【Zbrush】
NanoMeshを使って、ニット作成にチャレンジ&試行錯誤の備忘録です。
ちなみに私はZBrushを使い始めて日が浅いのですが、これ、操作がとことんわかり辛いソフトですね…
- Step01 ニットの網目を一つ作る
- Step02 NanoMeshブラシに変換
- Step03 セーターにしたいオブジェクトを作成
- Step04 「Step02」で作ったNanoMeshブラシを適用
- Step05 NanoMeshを調整

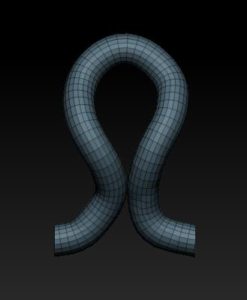
Step01 ニットの網目を一つ作る
「Curve Tube」ブラシで作りました。雑です。ガタガタですみません。
網目が連なった時のことを考えて適度にカーブさせます。


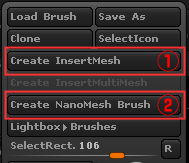
Step02 NanoMeshブラシに変換

網目を正面に向けた状態で、Brushパレットから「Create InsertMesh」→「Create NanoMesh Brush」でNanoMeshブラシを作ります。
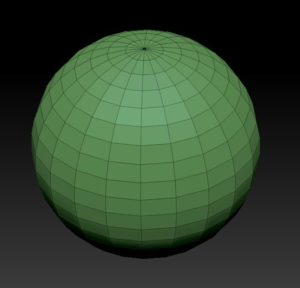
Step03 セーターにしたいオブジェクトを作成

画像はSphere3Dです。縦横20分割にしています。
Step04 「Step02」で作ったNanoMeshブラシを適用

・ブラシパレットから「ZModeler」ブラシを選択。

・Sphere3Dのどれかひとつポリゴンを選択
・スペースバーを押してZModelerメニューを表示。「Insert NanoMesh」 と 「All Polygons」を選択

・ドラッグして適用。
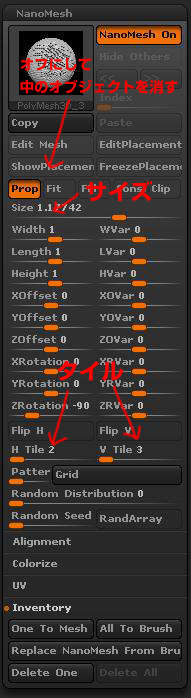
Step05 NanoMeshを調整
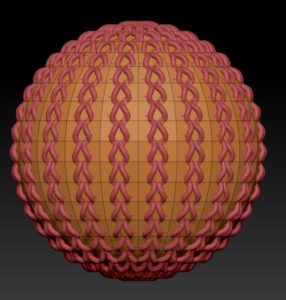
Tool > Nano Meshパレットで大きさや角度などを調整

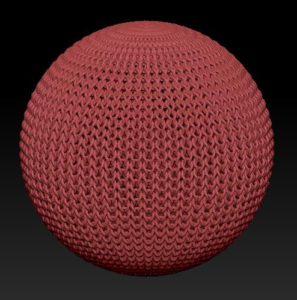
ちょっと隙間ができてしまっているので、サイズを大きくしたり、タイルの数字を調整しています。
中のオブジェクトを非表示にするのに「ShowPlacement」ボタンをオフにしています。

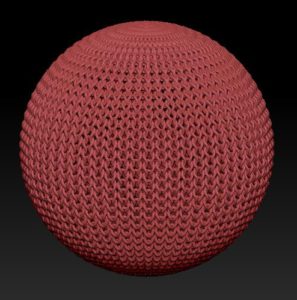
ニット帽作ってみました。

