全ページに最新の記事(エントリー)を表示する方法【MovableType(MT)】
ブログの全ページに最新の記事(エントリー)を表示する方法について。
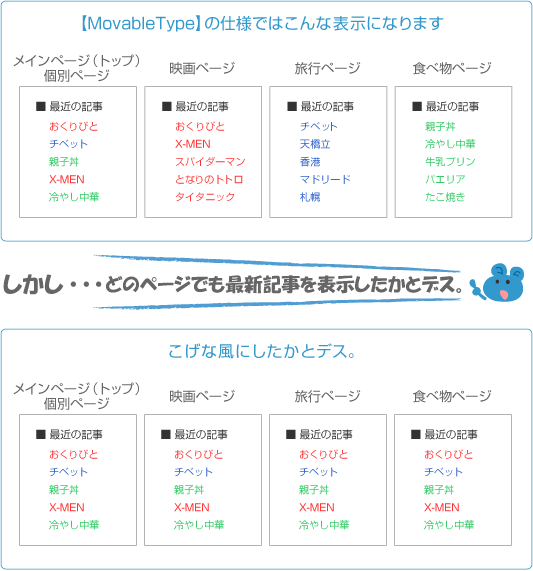
MovableTypeの仕様では「カテゴリーA」「カテゴリーB」「カテゴリーC」…が存在した場合「カテゴリーA」ページでは「カテゴリーA」のみの「最新記事」がリストアップされるようになっているようです。

「カテゴリー」に関係無く、すべてページを横断してサイドバーに「最新の記事(エントリー)」を表示させる裏技があるようです。
「ignore_archive_context」モディファイアというのがあるそうで、アーカイブテンプレートによる”縛り”を解除してくれるそうです。
下記ソースを記述 ※当ブログの場合
<h2>最近の記事</h2>
<mt:BlogID setvar="blog_id">
<mt:Blogs include_blogs="$blog_id" ignore_archive_context="1"> //←この記述
<ul>
<mt:Entries include_blogs="$blog_id" lastn="10">
<li class="recent-entry"><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li>
</mt:Entries>
</ul>
</mt:Blogs>いままで「最新の記事(エントリー)」を全ページに表示させるため、ページをphp化して、サイドバーをincludeさせる、という手法を取っていました。
過去記事:【MT4 MovableType】サイドバーの「最新の記事(エントリー)」を同じ表示にする
「当記事の方法」、「php化してincludeする方法」、結局はどちらでもOKだと思いますが、「MovableType」の「静的ページ(html)を出力できる」という特徴を活かすのであれば、この裏技が良いなぁ、と思った次第です。
・・・と、いうわけでphp⇒htmlに戻しました。拡張子変更により、リンクが切れちゃわないように.htaccessリダイレクトも設置。
ちなみに1ヶ月ほど前に「MT4」⇒「MTOS5」にバージョンアップもしていたりします。
※追記:WordPressに移行しています。(2014年現在)