画像名を置換できる「Flexible Renamer」の使い方
とあるサイトのコーディングソースを整理する機会に出くわしました。
主に見出しタグ<h1><h2><h3>・・・について、順列が乱れていたのを修正する作業だったのですが、「HTML」「CSS」のソース記述に関してはDreamweaverの検索・置換機能でさっくり変換完了。
しかしながら、画像名に見出しタグを使用しているものがあり・・・。(なぜこの設計かってことはスルー)
例えば
- title_h2.jpg
- listmarker_h3.gif
等々・・・
<h1><img src=”img/title_h2.jpg” /></h1>
上記のように、見出しタグと使用されている画像名の整合性がとれていないと気持ち悪いですよね。後の管理もややこしくなりそうです。
前置きが長くなりましたが、「面倒くさいなぁ。画像名を要領よく置換する手段はないかなぁ。」と思っていたところ、いいツールを紹介してもらいました。
フリーソフト:Naru氏作「Flexible Renamer」です。
これは画像だけではなく、フォルダ名やファイルの拡張子の変更もできるようです。
その他にも様々な変換メニューがあり、便利そう!
直感で操作できそうな画面も嬉しいところです。
今回の私が解決したい画像名の変換にしぼって手順を紹介すると。
- ソフトをダウンロード。【ダウンロード】>http://hp.vector.co.jp/authors/VA014830/FlexRena/解凍して、フォルダの中のFlexible Renamer.exeをクリックして起動
(スタンドアローンなのでインストールする必要は無し)

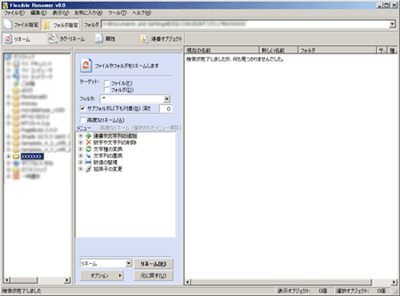
こんな画面です。

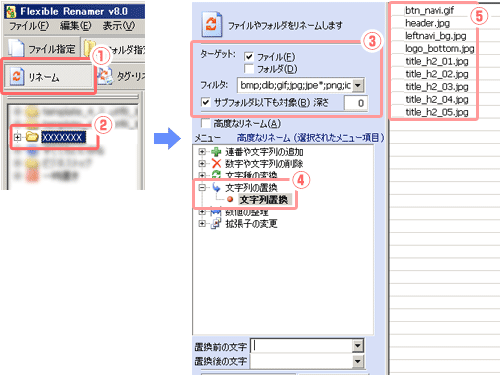
- (1)リネームタブを選択し、(2)エクスプローラーで該当フォルダを選択。(3)ターゲットは画像なのでファイル、フィルタ:プルダウンで「bmp;db;gif.jpg・・・」を選択。サイト全体の画像を変換したいので「サブフォルダ以下も対象」にチェック。(4)文字列の置換を選択。すると・・・(5)に対象ファイルが表示されます。

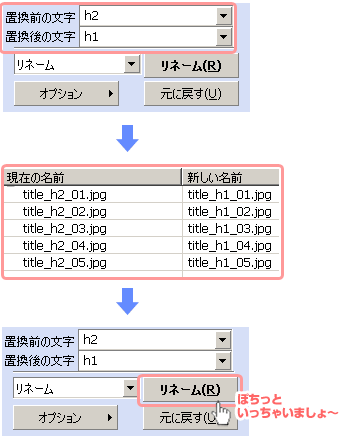
- 今回やりたいのは「title_h2_0X.gif」>「title_h1_0X.gif」への置換。置換前の文字に「h2」、置換後の文字に「h1」を入力。すると、「現在の名前」「新たしい名前」がリストアップされます。(ここでもし、特定の画像だけリネームしたい場合は「Ctrl+クリック」でそのファイルだけを選択)確認の上、問題がなければおもいきって「リネーム」ボタンを押しちゃいましょう。

- 「検索が完了しましたが、何も見つかりませんでした」のメッセージがでてきたら完了。(←つまり該当ファイルが無くなったということです)。実際のフォルダの中にある画像を確認して、実際に変換されているか確認しましょう。

失敗してもいいようにバックアップは忘れずに。
