canvasアニメーション
canvasアニメーション
Adobe Animate で APNG や WebP を作成する
アニメーション作成時の注意事項 グラフィックシンボル、またはメインシーンで完結させる。ムービークリップシンボルでネストさせない。そ…
canvasアニメーション
Adobe Animate のアクション
頻出記述 コードスニペットで記述 ウィンドウ > アクション > コードマークをクリック
canvasアニメーション
Adobe Animate: ticker を使って移動 & Classの作成
サンプル 右ナナメ上(-45°)に移動 泥棒を追いかける警察 イージングあり ドキュメントの中心を軸に円移動 Classの作成 B…
canvasアニメーション
Adobe Animate & TweenJS
Tween Class https://createjs.com/docs/tweenjs/classes/Tween.html …
canvasアニメーション
Adobe Animate & PreloadJS
画像読み込み 動画読み込み ※エラーが出るため確認中
canvasアニメーション
Adobe Animate の Display List(ツリー構造)とEASELJS の Container Class
Stage を Top としたツリー構造 さらに上にlibがあって lib > stage > this > container …
canvasアニメーション 

Adobe Animate でフォーム要素を使用する
ウィンドウ > コンポーネント でフォームパーツを利用することができる。出力も<input>…などのHTML要素…
canvasアニメーション 

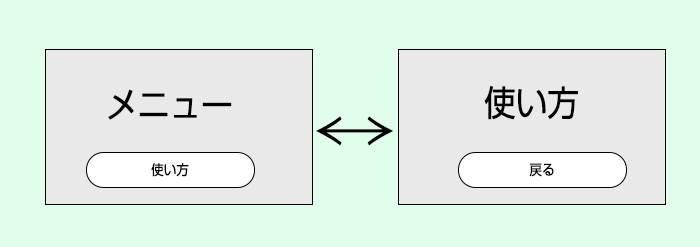
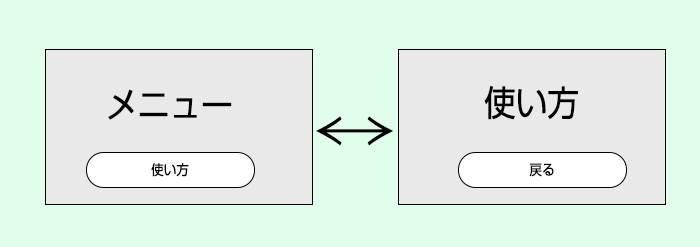
Adobe Animate でメインタイムラインの関数をムービークリップ内から呼び出す
メインタイムラインでの関数の記述 メインタイムラインで関数宣言(function foobar(){})で記述すると、下層のタイム…
canvasアニメーション 

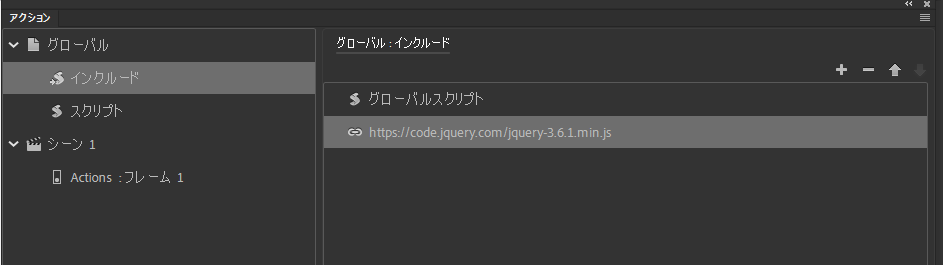
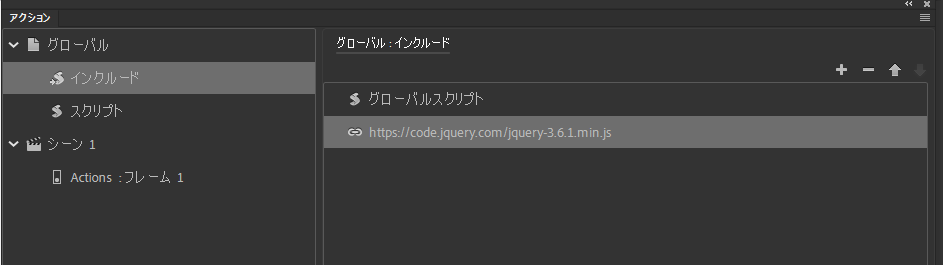
Adobe Animate で jQuery などの外部の JavaScript ライブラリを読み込む
ウィンドウ > アクション > グローバル > インクルード で + ボタンを押して「URLから追加」または「フ…
canvasアニメーション 

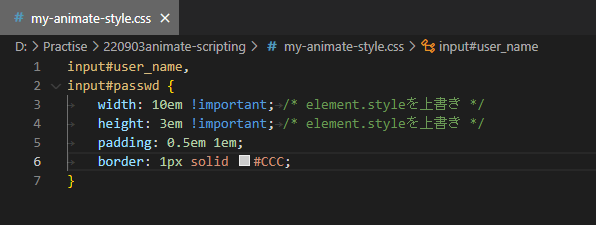
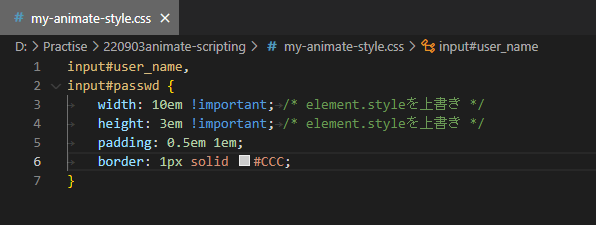
Adobe Animate に CSS(スタイルシート)を読み込む
CSSコンポーネントをステージに ウィンドウ > コンポネント > ユーザーインターフェイスから CSS を選んでステ…
