Adobe Animate でフォーム要素を使用する
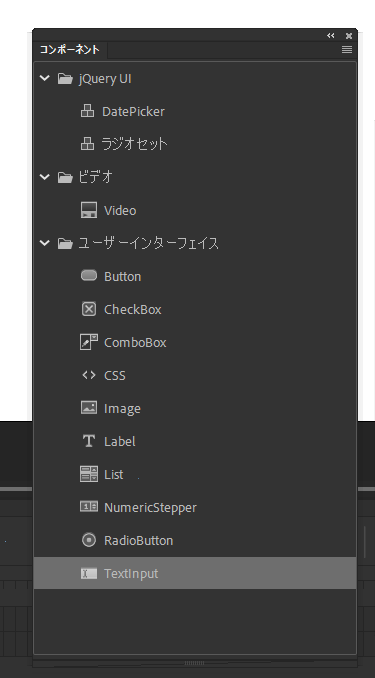
ウィンドウ > コンポーネント でフォームパーツを利用することができる。
出力も<input>…などのHTML要素になる。

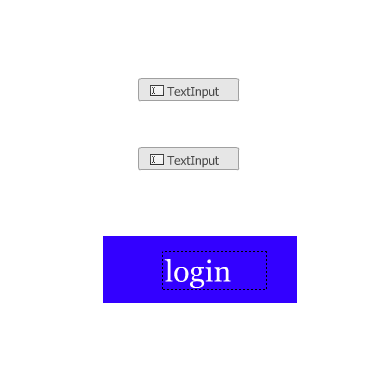
コードサンプル:ユーザー名とパスワード入力

- ユーザー名入力にはTextinputコンポーネントを使用。インスタンス名は「user_name」
- パスワード入力にはTextinputコンポーネントを使用。インスタンス名は「passwd」
- ログインボタンはボタンシンボルでインスタンス名は「btn_login」
this.btn_login.addEventListener("click", onLogin.bind(this));
function onLogin(ev) {
var user = document.getElementById("user_name").value;
var passwd = document.getElementById("passwd").value;
//jQueryの場合
//var user = $('#user_name').val();
//var passwd = $('#passwd').val();
if(user === "admin" && passwd === "123") {
alert("right!");
} else {
alert("error!");
}
}