Adobe Animate の Display List(ツリー構造)とEASELJS の Container Class
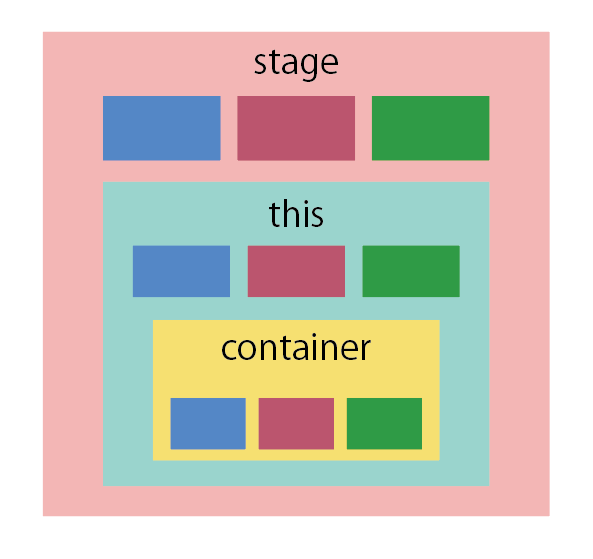
Stage を Top としたツリー構造
さらに上にlibがあって lib > stage > this > container となる

色々な情報を取得
console.log(lib); //ドキュメントの情報
console.log(lib.properties.width); //ドキュメントの幅
console.log(lib.properties.height); //ドキュメントの高さ
console.log(stage); //ステージの情報
console.log(stage.numChildren); //ステージのchildrenの数
console.log(this); //thisの情報(ドキュメント名も確認できる)
console.log(this.numChildren); //thisのchildrenの数
EASELJS の Container Class
https://www.createjs.com/docs/easeljs/classes/Container.html
| addChild() メソッド | Adds a child to the top of the display list. | |
| numChildren プロパティ | Returns the number of children in the container. | 画像の例だと stage -> 4つ、this->4つ、container-> 3つ returnする |
