Adobe Animate でメインタイムラインの関数をムービークリップ内から呼び出す
メインタイムラインでの関数の記述
メインタイムラインで関数宣言(function foobar(){})で記述すると、下層のタイムラインからコールすることができないため、変数代入で記述する必要がある
this.foo = function(param) {}ムービークリップ内で親(メインタイムライン)の関数を呼び出す
this.instance.addEventListener("click", bar.bind(this));
function bar() {
this.parent.foo(param);
}
//下記でもいいよ!
var root = this;
root.instance.addEventListener("click", bar);
function bar() {
root.parent.foo(param);
}コードサンプル
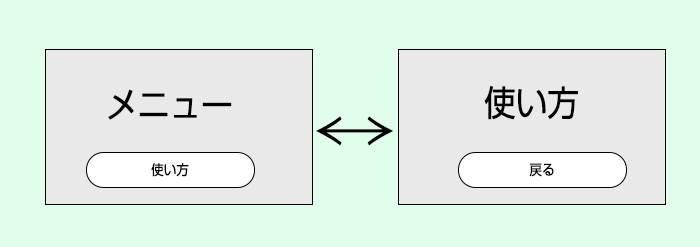
なんちゃって画面遷移
ムービークリップシンボルで「メニュー画面」と「使い方(インストラクション)」ページを作成してそれぞれにボタンを設置。ボタンクリックでページ遷移をさせる例

- 「メニュー」ムービークリップシンボルのリンケージ名 -> Mc_menu
- 「メニュー」ムービークリップ内のボタンのインスタンス名 -> btn_back
- 「使い方」ムービークリップシンボルのリンケージ名 -> Mc_instructions
- 「使い方」ムービークリップ内のボタンのインスタンス名 -> btn_instructions
メインのタイムライン
var root = this;
var page = new lib.Mc_menu(); //メニュー画面のムービークリップシンボル
root.addChild(page);
this.changePages = function(newpage) {
this.addChild(newpage);
this.removeChild(page);
page = newpage;
}ムービークリップシンボル内のタイムライン
var root = this;
root.btn_instructions.addEventListener("click", onInstructions);
function onInstructions() {
root.parent.changePages(new lib.Mc_instructions()); //親の関数をコール
}var root = this;
root.btn_back.addEventListener("click", onBack);
function onBack() {
root.parent.changePages(new lib.Mc_menu()); //親の関数をコール
}