「Advanced Custom Fields」関連カスタムフィールドで関連記事を手動選択/表示する方法
Advanced Custom Fieldsに関連記事のフィールドを登録
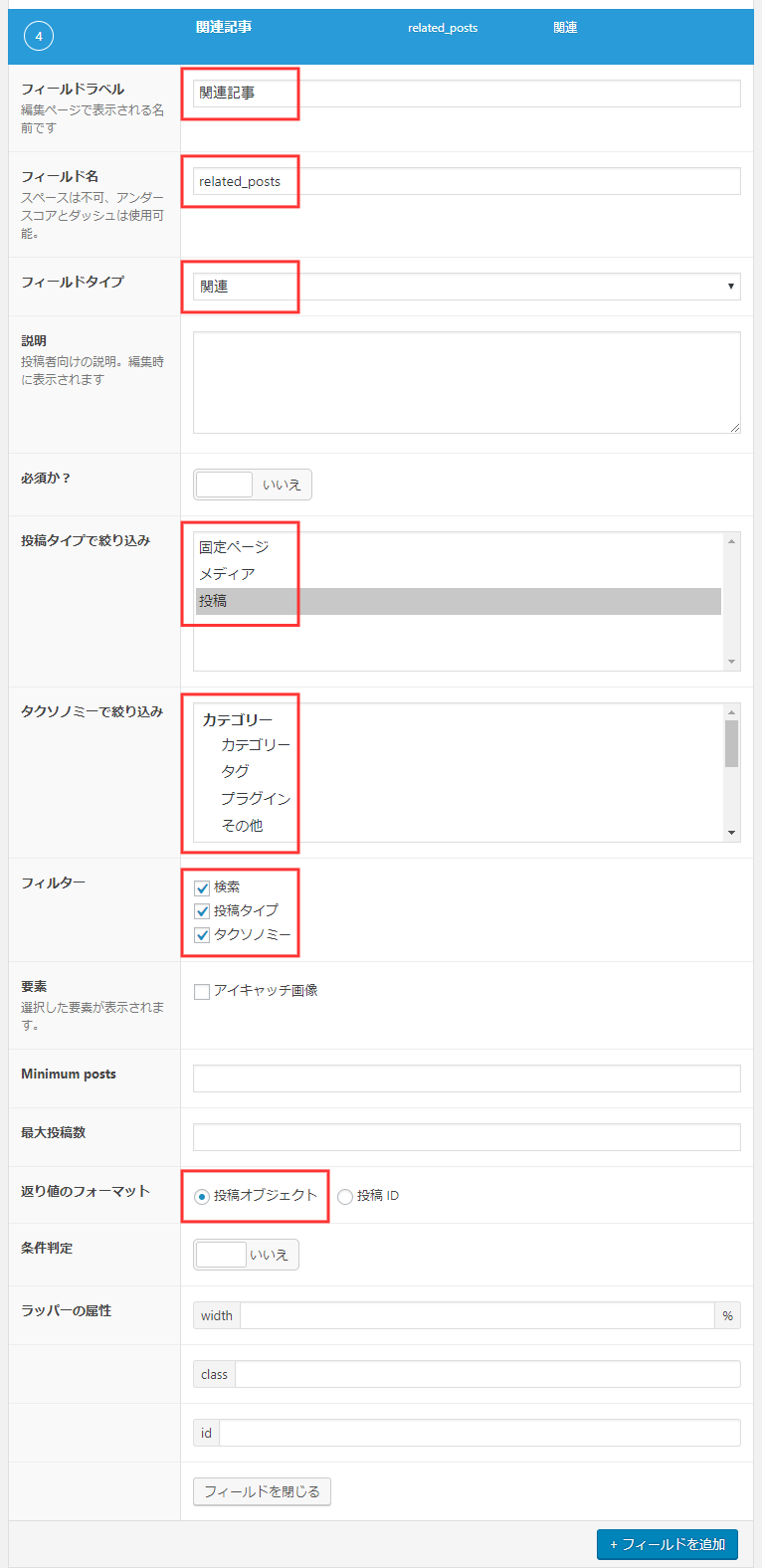
まずAdvanced Custom Fieldsに関連記事のフィールドを登録します。 フィールド名は関連記事と言うことで、ここでは「related_posts」としました。 「投稿タイプで絞り込み」の欄は投稿だけでなく例えば固定ページも「関連記事」として表示させたい場合は「固定ページ」の選択します。 ※「shift」キーを押しながら選択で複数選択できます。 「タクソノミーで絞り込み」は投稿編集画面で絞り込みできるようにする項目を選択します。大体は特に何も選択しないでOKでしょう。 ※古いバージョンのAdvanced Custom Fieldsでは「全て」を選択してください。 フィルターも全部チェックしておくと、関連記事を選択する際に柔軟に絞りこみできて便利です。
投稿画面で関連記事を選択
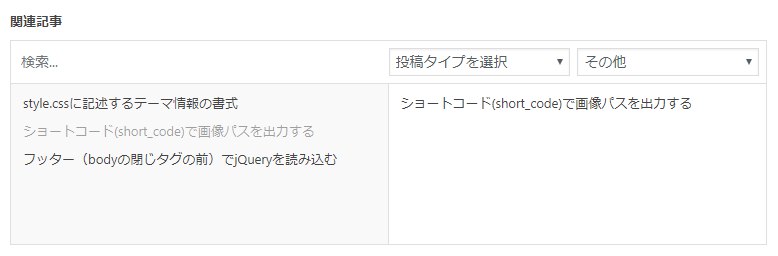
左の欄からお好きな記事を選択、「更新」ボタンで登録完了です。
関連記事を出力するテンプレートにコードを記述
関連記事を出力するテンプレートに下記コードを記述します。大体がsingle.phpかと思います。
サンプルコードはリストで出力しています。
if( $posts ): ・・・ endifで囲むことにより、もし関連記事が選択されていない場合は<div></div>
のブロック毎非表示になります。
single.php等、関連記事を出力するテンプレート
<?php
$posts = get_field('related_posts'); //設定したフィールド名
if( $posts ): ?>
<div>
<h2 class="title-reference">関連記事</h2>
<ul>
<?php foreach( $posts as $post): ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>

本サイトの内容に誤りや不正確な記述がある場合やサンプルに基づくいかなる結果も一切の責任を負いかねますので、あらかじめご了承ください。

