PoeditでWordPressテーマの翻訳対応をする
languagesフォルダを作成する
テーマ直下に作成しておく
style.cssにドメインを記述
/*
Theme Name: Foobar
Version: 1.0.0
Text Domain: foobar ←これ
*/functions.phpで翻訳ファイルをロードする記述を追加
function my_setup() {
load_theme_textdomain( 'sozaiii', get_template_directory() . '/languages' );
}
add_action( 'after_setup_theme', 'my_setup' );翻訳対応したいテキストを翻訳関数で囲む
関数の種類
| 関数 | 役割 | 記述例 |
|---|---|---|
| esc_html__() | HTML用 エコー無し | esc_html__(‘Hello, World!’, ‘text-domain’) |
| esc_html_e() | HTML用 エコー有り | esc_html_e(‘Hello, World!’, ‘text-domain’) |
| esc_attr__() | 属性用 エコー無し | esc_attr__(‘Hello, World!’, ‘text-domain’) |
| esc_attr_e() | 属性用 エコー有り | esc_attr_e(‘Hello, World!’, ‘text-domain’) |
| esc_html_x() | HTML用 文脈翻訳 | esc_html_x(‘検索’, ‘foobar’, ‘text-domain’) *foobarは翻訳ファイル作成時に文脈の目印となる |
| esc_attr_x() | 属性用 文脈翻訳 | esc_attr_x(‘検索’, ‘foobar’, ‘text-domain’) *foobarは翻訳ファイル作成時に文脈の目印となる |
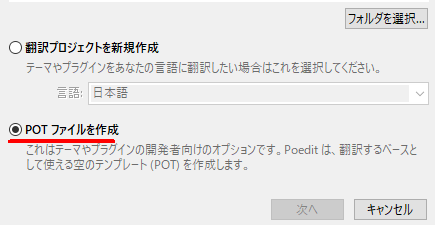
PoeditでPotファイル作成