【WP】カスタム Walker Nav Menus の作成
wp_nav_menu(
array(
'theme_location' => 'globalnav',
'depth' => 2,
'container' => '',
'menu_class' => 'globalnav__list',
'menu_id' => 'globalnav__list',
'fallback_cb' => false,
'walker' => new My_Globalnav_Walker(), //←これを加える
)
);//Walker_Nav_Menuクラスを継承
class My_Globalnav_Walker extends Walker_Nav_Menu {
function start_lvl(&$output, $depth=0, $args=null) { } //レベルの最初の部分(= <ul>)
function end_lvl(&$output, $depth=0, $args=null) { } //レベルの最後の部分(= </ul>)
function start_el(&$output, $item, $depth=0, $args=null, $id=0) { } //HTML要素の最初(= <li><a>)
function end_el(&$output, $item, $depth=0, $args=null) { } //HTML要素の最後(= </li>)
}子メニューがある場合に親にトグルボタンを追加する例

class My_Globalnav_Walker extends Walker_Nav_Menu {
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
$output .= "<li class='globalnav__item" . implode( ' ', $item->classes ) . "'>";
$output .= '<a href="' . $item->url . '">';
$output .= $item->title;
if ( $args->walker->has_children ) {
$output .= '<button class="globalnav__toggle" aria-label="サブメニューを開閉する"><span></span></button>';
}
$output .= '</a>';
}
}もっと細かく条件を付けることも可能
wp_nav_menu([
'walker' => new My_Globalnav_Walker(),
'show_toggle' => true
]);if ($args->show_toggle && $args->walker->has_children) {
$output .= '<button class="globalnav__toggle" aria-label="サブメニューを開閉する"><span></span></button>';
}子メニューの囲みをカスタムする例
class My_Globalnav_Walker extends Walker_Nav_Menu {
function start_lvl( &$output, $depth = 0, $args = array() ) {
$output .= '<div class="globalnav-child"><ul class="globalnav-child-list">';
}
function end_lvl( &$output, $depth = 0, $args = array() ) {
$output .= '</ul></div>';
}
}
//depth=0 1階層目の子、depth=1 2階層目の子...だんだん深くなる
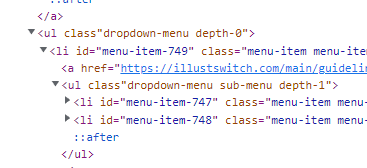
//条件分岐の例(表示は下の画像)
function start_lvl( &$output, $depth = 0, $args = array() ) {
$indent = str_repeat( "\t", $depth );
$submenu = ( $depth > 0 ) ? 'sub-menu' : '';
$output .= "\n$indent<ul class\"dropdown-menu $submenu depth-$depth\">\n";
}