PHP_CodeSniffer(phpcs)を導入する ※Windows環境
動作しない場合はVSCodeを再起動するのだ!
20241024WordPress案件に関して追記(WordPress以外はIntelephenseでOKと思う)
WordPress案件で”phpcbf.onsave”: trueが動作しなくなってしまった。
自動インデントは色々試したが無理だったのでRun On Save拡張機能をインストールしてIntelephenseで改行した後にphpcs.xmlを発動させる
1.VSCodeの拡張機能 PHP Sniffer & Beautifier と Run on Save をインストール


2.Settings.jsonに記述
{
"files.trimTrailingWhitespace": true,
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": "explicit"
},
"stylelint.stylelintPath": "node_modules/stylelint",
"stylelint.validate": [
"scss"
],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 1 version",
"not dead"
],
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/assets/css"
}
],
"liveSassCompile.settings.watchOnLaunch": true,
"minify.minifyExistingOnSave": true,
"minify.js": {},
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"phpsab.standard": "WordPress",
"phpsab.executablePathCS": "C:\\Users\\ユーザー\\AppData\\Roaming\\Composer\\vendor\\bin\\phpcs",
"phpsab.executablePathCBF": "C:\\Users\\ユーザー\\AppData\\Roaming\\Composer\\vendor\\bin\\phpcbf.bat",
"editor.formatOnSave": true,
"intelephense.stubs": [
"apache",
"bcmath",
"bz2",
"calendar",
"com_dotnet",
"Core",
"ctype",
"curl",
"date",
"dba",
"dom",
"enchant",
"exif",
"FFI",
"fileinfo",
"filter",
"fpm",
"ftp",
"gd",
"gettext",
"gmp",
"hash",
"iconv",
"imap",
"intl",
"json",
"ldap",
"libxml",
"mbstring",
"meta",
"mysqli",
"oci8",
"odbc",
"openssl",
"pcntl",
"pcre",
"PDO",
"pdo_ibm",
"pdo_mysql",
"pdo_pgsql",
"pdo_sqlite",
"pgsql",
"Phar",
"posix",
"pspell",
"readline",
"Reflection",
"session",
"shmop",
"SimpleXML",
"snmp",
"soap",
"sockets",
"sodium",
"SPL",
"sqlite3",
"standard",
"superglobals",
"sysvmsg",
"sysvsem",
"sysvshm",
"tidy",
"tokenizer",
"xml",
"xmlreader",
"xmlrpc",
"xmlwriter",
"xsl",
"Zend OPcache",
"zip",
"zlib",
"wordpress"
],
"[php]": {
"editor.defaultFormatter": "valeryanm.vscode-phpsab"
// "editor.defaultFormatter": "bmewburn.vscode-intelephense-client"
},
"emeraldwalk.runonsave": {
"commands": [
{
"match": "\\.php$",
"isAsync": true,
"cmd": "phpcbf --standard=\"D:/web_project/241002example/wordpress/themes/example/phpcs.xml\" ${file}"
}
]
}
}
3.改行したいとき/したくない時で切替ながら作業する。
"[php]": {
"editor.defaultFormatter": "valeryanm.vscode-phpsab"
// "editor.defaultFormatter": "bmewburn.vscode-intelephense-client"
},メモ
コマンドでphpcsを発動させる方法。
//これが動くが試してみる
phpcbf --standard=WordPress D:/web_project_my/***/wordpress/themes/***/header.phpPHPのインストール
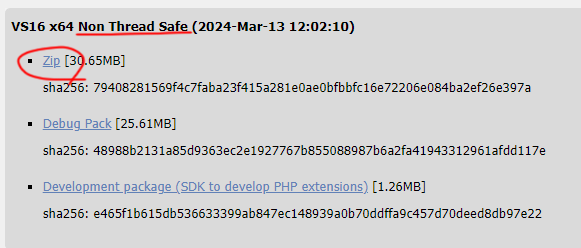
https://windows.php.net/download/
Non Thread Safeをダウンロード

展開してCドライブ直下に設置
フォルダ名はバージョンにしている

composer をインストールする
PHPのライブラリ管理ツールである「componser」を下記ページのインストーラーを使ってインストールする。
選択するPHPディレクトリは先にインストールしたPHP
Composer-Setup.exeをダウンロードして実行※インストール後のアップデートもこれを実行
https://getcomposer.org/download/
先に
インストールされているか確認
composer about
下記みたいなのが出ればOK
Composer - Dependency Manager for PHP - version 2.7.2
Composer is a dependency manager tracking local dependencies of your projects and libraries.
See https://getcomposer.org/ for more information.
または
composer --versioncomposer update 更新
composer self-update
//以下が出たらYを押す
//Unable to write "C:\ProgramData\ComposerSetup\bin\composer.phar". Access is denied.
Complete this operation with Administrator privileges [Y,n]?PHP CodeSniffer(phpcs)をインストール
記述したプログラムがコーディング規約に則って記述されているかチェックしてくれるツール。
先にインストールした composer から インストールする。
グローバルインストールする場合
一人で作業する場合はこれで良いかも。公式ではプロジェクトごとにインストールするのをおすすめされていたように思う。
composer global require "squizlabs/php_codesniffer=*"アップデートも上記コマンドで

phpcsのアップデートでWordPressのコーディング規約が消えたら再度追加する

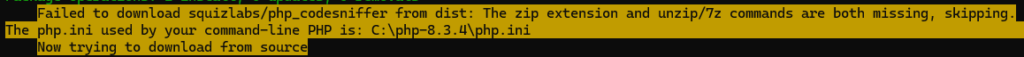
上記が出たら、phpフォルダの中のphp.iniを開いて「;extension=zip」のコメント(セミコロン)を外す
//php.ini
;extension=zip
↓↓↓
extension=zip
上記が出たらGitをインストールする。(Sourcetreeを使っていたらすでにgitはインストールされているかもしれないが、パスに問題があるのでGitを新たに個別にインストールすること)

バージョン確認
出てこなかったら再度「composer global require “squizlabs/php_codesniffer=*”」
phpcs --versionhelpコマンド確認
phpcs --help
//下記みたいなのがずらずら出てきたらOK
Usage: phpcs [-nwlsaepqvi] [-d key[=value]] [--colors] [--no-colors] [--cache[=<cacheFile>]] [--no-cache] [--tab-width=<tabWidth>] [--report=<report>] [--report-file=<reportFile>] [--report-<report>=<reportFile>] [--report-width=<reportWidth>] [--basepath=<basepath>] [--bootstrap=<bootstrap>] [--severity=<severity>] [--error-severity=<severity>] [--warning-severity=<severity>] [--runtime-set key value] [--config-set key value] [--config-delete key] [--config-show] [--standard=<standard>] [--sniffs=<sniffs>] [--exclude=<sniffs>] [--encoding=<encoding>] [--parallel=<processes>] [--generator=<generator>] [--extensions=<extensions>] [--ignore=<patterns>] [--ignore-annotations]インストールされているコーディング規約を確認
phpcs -i
//こんな感じで表示される
The installed coding standards are MySource, PEAR, PSR1, PSR12, PSR2, Squiz, Zend, WordPress, WordPress-Core, WordPress-Docs and WordPress-Extraコーディング規約の場所 ※環境によって異なると思うが…(AppDataはデフォルトでは隠しファイルなので注意)
C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\squizlabs\php_codesniffer\src\Standards
なんかインストールがうまくいかない場合は一度キャッシュをクリアする
composer clear-cacheWordPressのコーディング規約を追加する
composer global require --dev wp-coding-standards/wpcs:"^3.0"これ↓が出てきたら y

デフォルトのガイドライン群とは異なる場所にインストールされる
C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\wp-coding-standards
追加されているか確認
phpcs -i
//WordPressの規約が出てきたらOK
The installed coding standards are MySource, PEAR, PSR1, PSR12, PSR2, Squiz, Zend, WordPress, WordPress-Core, WordPress-Docs and WordPress-ExtraVSCodeでエラー表示&フォーマットさせる
パスなどのエラーが出てうまく動作しないときはVSCodeを再起動する
プロジェクトごとに準拠するコーディング規約を変更したいので、「ユーザー」では無く「ワークスぺース」のsettings.jsonを編集する。
拡張機能との相性もある?みたいで以下が当方環境でうまくいった方法。
PSR2 に準拠する場合
有効にするVSCodeの拡張機能
php cs fixer

下記ページから「php-cs-fixer-v3.phar」をダウンロードしてVSCodeフォルダに設置する
https://github.com/PHP-CS-Fixer/PHP-CS-Fixer/blob/master/doc/installation.rst
プロジェクト(ワークスペース)の settings.json
{
"php-cs-fixer.executablePath": "~/.vscode/php-cs-fixer-v3.phar",
"php-cs-fixer.onsave": true,
"php-cs-fixer.rules": "@PSR2",
"php-cs-fixer.config": ".php_cs;.php_cs.dist",
"php-cs-fixer.allowRisky": false,
"php-cs-fixer.pathMode": "override",
"php-cs-fixer.exclude": [],
"php-cs-fixer.autoFixByBracket": true,
"php-cs-fixer.autoFixBySemicolon": false,
"php-cs-fixer.formatHtml": false,
"php-cs-fixer.documentFormattingProvider": true
}WordPress に準拠する場合
有効にするVSCodeの拡張機能
php-cs-fixerは無効にしておく
- phpcs・・・コードのエラー表示をしてくれる
- phpcbf・・・コードを自動整形してくれる

プロジェクト(ワークスペース)の settings.json
{
"phpcs.enable": true,
"phpcs.executablePath": "C:\\Users\\ユーザー名\\AppData\\Roaming\\Composer\\vendor\\bin\\phpcs",
"phpcs.standard": "./phpcs.xml",
"phpcbf.enable": true,
"phpcbf.executablePath": "C:\\Users\\ユーザー名\\AppData\\Roaming\\Composer\\vendor\\bin\\phpcbf.bat",
"phpcbf.standard": "WordPress",
"phpcbf.onsave": true,
"phpcbf.documentFormattingProvider": true
}WordPressのコーディング規約はそのまま使用するには辛い部分があるのでプロジェクトルートにphpcs.xmlファイルを作成して、除外ルールを作る。以下は設定例。
<?xml version="1.0"?>
<ruleset name="WordPress Custom Standard">
<rule ref="WordPress">
<!-- ファイル名にアンダースコアが使えない & class-ではじめなければならないルールを除外 -->
<exclude name="WordPress.Files.FileName" />
<!-- 三項演算子使用可 -->
<exclude name="WordPress.PHP.DisallowShortTernary.Found" />
<!-- コメントアウト使用可 -->
<exclude name="Squiz.PHP.CommentedOutCode.Found" />
<!-- コメントの末尾にピリオド無し可 -->
<exclude name="Squiz.Commenting.InlineComment.InvalidEndChar"/>
<!-- Short Array Syntax [] 使用可 -->
<exclude name="Generic.Arrays.DisallowShortArraySyntax.Found" />
<!-- 一行if分使用可 -->
<exclude name="Generic.ControlStructures.InlineControlStructure.NotAllowed" />
<!-- コメント無し可 -->
<exclude name="Squiz.Commenting" />
<exclude name="Generic.Commenting" />
</rule>
<exclude-pattern>/node_modules/*</exclude-pattern>
<exclude-pattern>/vendor/*</exclude-pattern>
</ruleset>