SVGで手書き文字アニメーションを作成
Vivus.js という JavaScript ライブラリを使って簡単に手書き文字風 SVG アニメーションを作成する方法です。
かなり雑なデモです。後日修正します…
とりあえずコード全部
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【デモ】SVGで手書き文字アニメーション</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<svg id="handwriting" xmlns="http://www.w3.org/2000/svg" width="954" height="329" viewBox="0.032 0.425 954 329" xml:space="preserve">
<mask id="clipmask" maskUnits="objectBoundingBox">
<!-- マスク用の一筆書きをここに記述 -->
<path d="M100.281,36.808c-7.5,38-23.455,220.775-38.657,260.511
c-14.343,37.489-31.343-82.511-28.343-127.511s1-143,91-147s121-4,117,48s-23,227-33,228s-176,20-184-28s-9-93,115-102
s147-16,158-36s75-113,95-101s-119.776,237.959-135,257c-14.738,18.433,0-134,43-191s87.32-61.008,101-8
c13.587,52.649,52.906,177.54,96,198c25.884,12.289-169,15-193,4s-49-74,39-92s118-3,140-25s47-136,64-129s-7,228-46,246
s18.318-295.295,32-265c28,62,131,252,155,251s83-233,55-246s-31.227-0.785-46.227,51.215s-18.773,202.785-40.773,206.785
s96-264,115-251s15,78,7,139s-11,129-30,114s-25-212,76-221s120.909,48.701,102,98c-28,73-265,127-299,138"/>
</mask>
<!-- 手書き文字を読み込み -->
<image xlink:href="./images/hand.svg" width="100%" height="100%" mask="url(#clipmask)"></image>
</svg>
<!-- <script src="./js/vivus.min.js"></script> -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.3.2/vivus.js"></script>
<script>
new Vivus('handwriting', {start: 'autostart', type: 'delayed', duration: 100});
</script>
</body>
</html>CSS
* {
margin: 0 !important;
padding: 0 !important;
}
#handwriting path {
fill: none;
stroke: #fff;
stroke-width: 42.52;
}作成手順
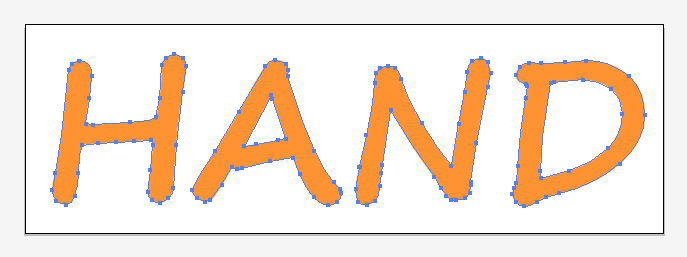
1. 手描き文字を用意する
手書き文字を作成します。(最終的に png や svgで保存します。)
デモでは手書きっぽい「segoe print」というフォントをアウトライン化しています。

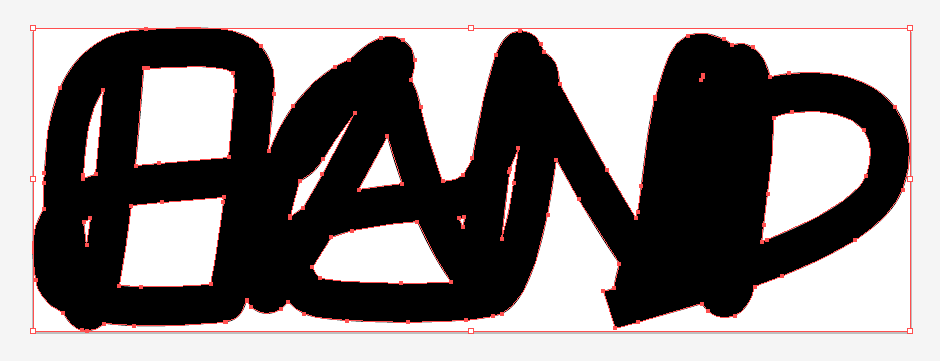
2. マスク作成するために上から一筆書きでなぞっていく
イラストレータなどの画像ソフトであれば新規レイヤーを作成し、上からペンツールで文字をなぞっていきます。
手書き文字が隠れるように作成します。
文字は単語で一筆書きでもいいですし、文字ごとに一筆書きでもいいです。後からVivus.js のオプションで調整できます。ここでは単語で一筆書きにしてみました。

(多分不要)一筆書きレイヤーを複製してアウトライン化する。その上でドキュメントサイズをアウトラインオブジェクトにきっちり合わせる。これをしておかないと手書き文字とマスクがずれてしまうことがある。

きっちり合わせたらアウトラインオブジェクトを削除します。(手書き文字と一筆書きがレイヤーの2枚が残った状態)
3. 手書き文字と一筆書き(マスク)を書き出しする
それぞれ個別に書き出しします。
画像ソフトによっては片方のレイヤーを非表示にするだけでは両方のデータが書き出しされてしまいます。
別名保存するなどして該当のレイヤーのみにしてから書き出しを行ってください。
画像形式は「手書き文字」の方は png、svg、jpg など特に決まりはありません。
マスクの方は svg 形式で保存してください。
4. HTMLにそれぞれ記述する
一筆書き(マスク)の方はテキストエディタでSVGファイルを開きコードを確認の上、下記のように記述してください。
HTML
<svg id="handwriting" xmlns="http://www.w3.org/2000/svg" width="954" height="329" viewBox="0.032 0.425 954 329" xml:space="preserve">
<mask id="clipmask" maskUnits="objectBoundingBox">
<!-- マスク用の一筆書きをここに記述 -->
<path fill="none" stroke="#000000" stroke-width="42.5197" d="M100.281,36.808c-7.5,38-23.455,220.775-38.657,260.511
c-14.343,37.489-31.343-82.511-28.343-127.511s1-143,91-147s121-4,117,48s-23,227-33,228s-176,20-184-28s-9-93,115-102
s147-16,158-36s75-113,95-101s-119.776,237.959-135,257c-14.738,18.433,0-134,43-191s87.32-61.008,101-8
c13.587,52.649,52.906,177.54,96,198c25.884,12.289-169,15-193,4s-49-74,39-92s118-3,140-25s47-136,64-129s-7,228-46,246
s18.318-295.295,32-265c28,62,131,252,155,251s83-233,55-246s-31.227-0.785-46.227,51.215s-18.773,202.785-40.773,206.785
s96-264,115-251s15,78,7,139s-11,129-30,114s-25-212,76-221s120.909,48.701,102,98c-28,73-265,127-299,138"/>
</mask>
<!-- 手書き文字を読み込み -->
<image xlink:href="./images/hand.svg" width="100%" height="100%" mask="url(#clipmask)"></image>
</svg>マスクの path の stroke の色を白(#fff)に変更します。
<mask id="clipmask" maskUnits="objectBoundingBox">
<!-- マスク用の一筆書きをここに記述 -->
<path fill="none" stroke="#fff" stroke-width="42.5197" d="M100.281,36.808c-7.5,38-23.455,220.775-38.657,260.511
c-14.343,37.489-31.343-82.511-28.343-127.511s1-143,91-147s121-4,117,48s-23,227-33,228s-176,20-184-28s-9-93,115-102
s147-16,158-36s75-113,95-101s-119.776,237.959-135,257c-14.738,18.433,0-134,43-191s87.32-61.008,101-8
c13.587,52.649,52.906,177.54,96,198c25.884,12.289-169,15-193,4s-49-74,39-92s118-3,140-25s47-136,64-129s-7,228-46,246
s18.318-295.295,32-265c28,62,131,252,155,251s83-233,55-246s-31.227-0.785-46.227,51.215s-18.773,202.785-40.773,206.785
s96-264,115-251s15,78,7,139s-11,129-30,114s-25-212,76-221s120.909,48.701,102,98c-28,73-265,127-299,138"/>
</mask>もしくは fill、stroke、stroke-width を削除し、CSSで記述してもOKです(デモはCSSに記述しています)
CSS
#handwriting path {
fill: none;
stroke: #fff;
stroke-width: 42.52;
}5. Vivus.js を読み込み & インスタンスを作成する
Vivus.js は CDN で読み込むのが手っ取り早いです。
HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.3.2/vivus.js"></script>
<script>
new Vivus('handwriting', {start: 'autostart', type: 'delayed', duration: 100});
</script>
</body>
</html>一文字ずつ一筆書きにした場合は type を ‘oneByOne’ にする下記
<script>
new Vivus('handwriting', {start: 'autostart', type: 'oneByOne', duration: 100});
</script>マスク用のパスを複数に分けた場合は下記の様に<path>が複数になりますが、この<path>の記述順を変えることにより手書き文字が表示される順番も変わります。
<mask id="clipmask" maskUnits="objectBoundingBox">
<path .../>
<path .../>
<path .../>
</mask>Vivus.js の オプション
LIGさんのサイトが参考になります。
アニメーションの動きがカクカクする場合
手書き文字の方が複雑な形状の場合、SVGで保存すると重たくなりカクカクすることがあります。
その場合は 透過png などで書き出しし直してください。
