Google Fonts 覚え書き
Googleフォントの覚え書き
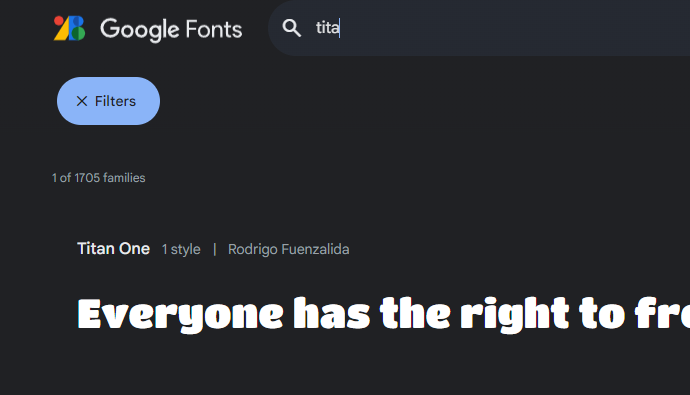
まず検索

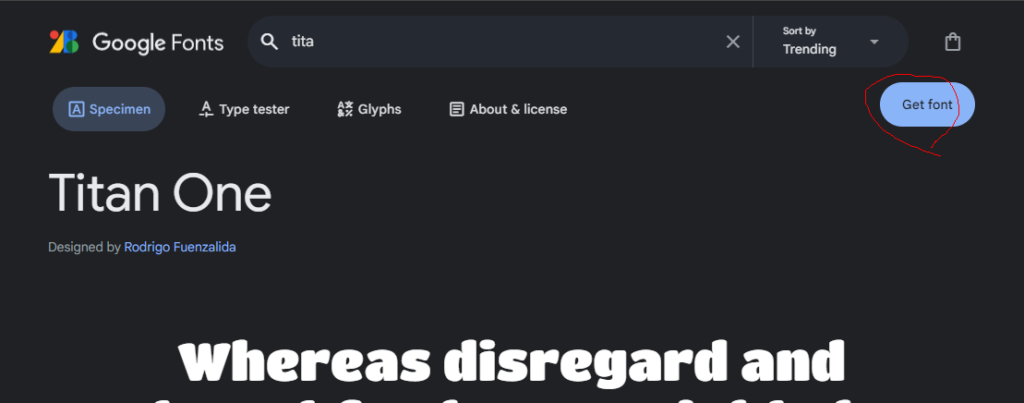
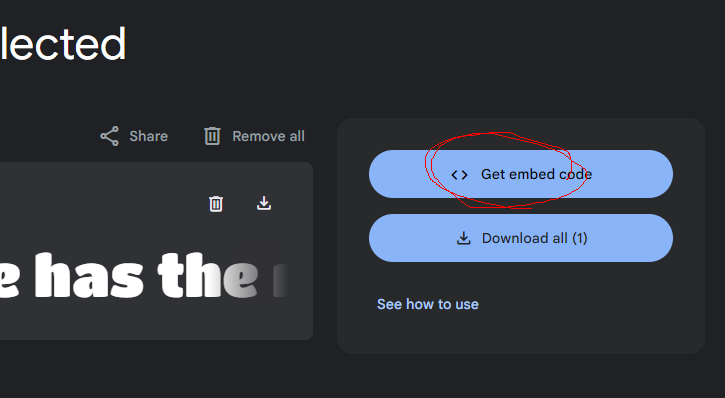
フォントを取得



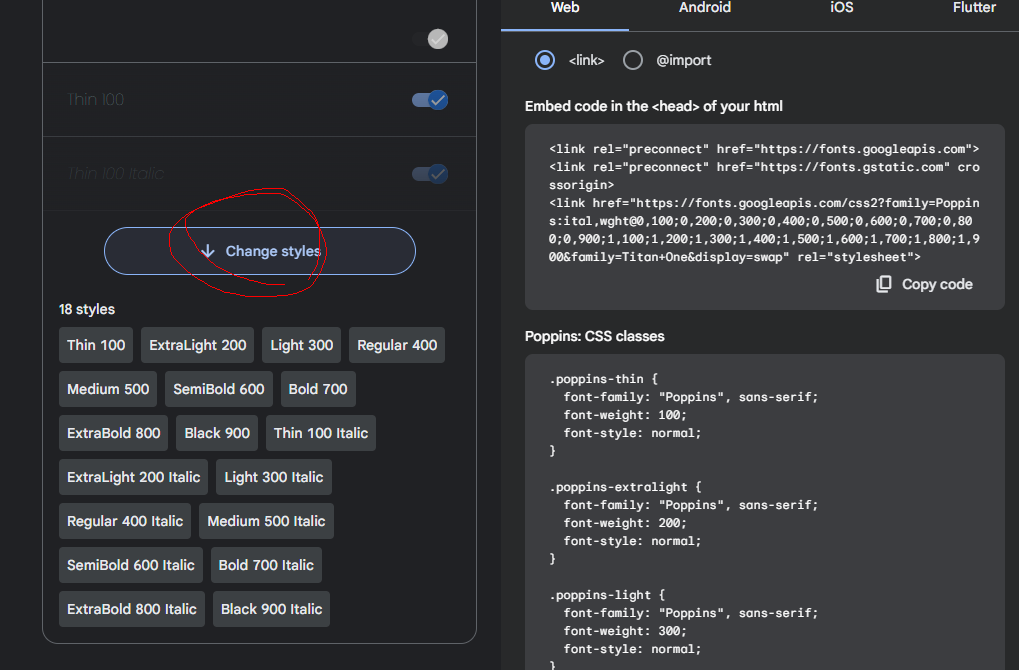
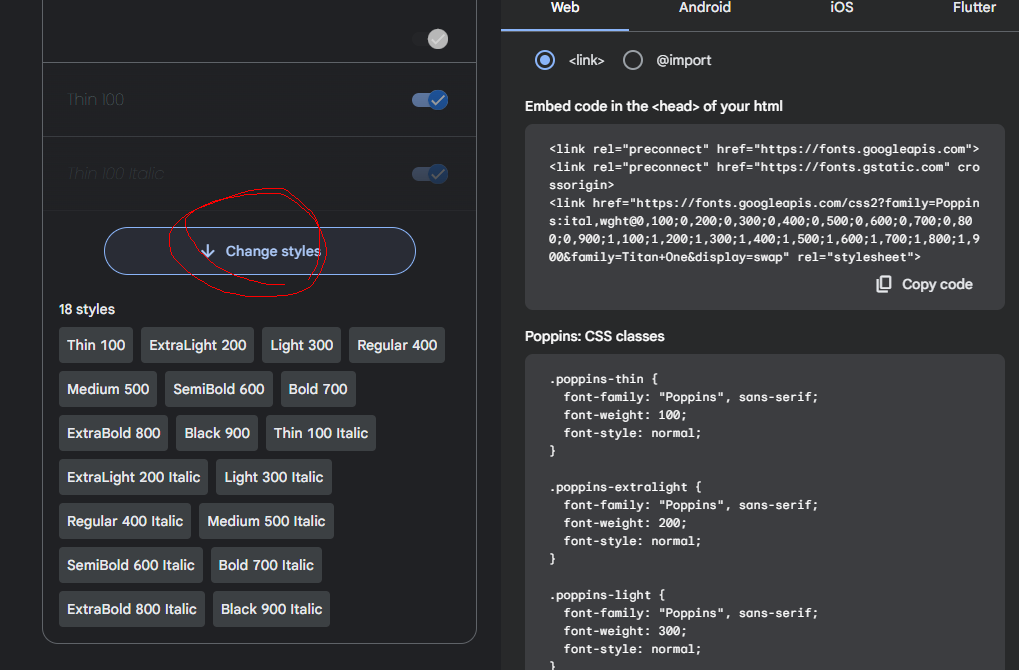
必要なウェイトだけを選択

もしcssにimportするならこんな感じ
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&family=Titan+One&display=swap");UI変更でselect this styleが出てこない
https://terakoya.sejuku.net/question/detail/32157
サブセットの作成
stylesheet
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap&text=小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。');
body {
font-family: 'Noto Sans JP', sans-serif;
font-size: 2rem;
}WordPress で Google Fonts を読み込む
単一フォントを読み込む
フロントもエディタもGoogleフォントサイトで吐き出されるままのURLでOK
フロント
function my_scripts() {
// phpcs:ignore
wp_enqueue_style( 'google-fonts', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500&display=swap', array(), null ); // inc/setup.phpにも記述すること
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );エディタ
function my_setup() {
add_theme_support( 'editor-styles' );
add_editor_style( 'assets/css/editor-style.css' );
add_editor_style( 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500&display=swap' );
}
add_action( 'after_setup_theme', 'my_setup' );
複数フォントを読み込む
フロント
2023/4/23追記:「|」で区切る必要は無くなっている。familyを2回記述するとWordPressは同じパラメータ―を省略してしまうため、1つのフォントしか読み込まれない。
これを避けるには「|」で区切って複数指定する。
function my_scripts() {
// phpcs:ignore
wp_enqueue_style( 'google-fonts', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;600&family=Zen+Maru+Gothic:wght@400;500&display=swap', array(), null ); // inc/setup.phpにも記述すること
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );エディタ
エディタ側はGoogleフォントサイトで吐き出されるままのURLでOK
function my_setup() {
add_editor_style( 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;600&family=Zen+Maru+Gothic:wght@400;500&display=swap' );
}
add_action( 'after_setup_theme', 'my_setup' );