Blender Poly Haven Asset Browser
Blender MarketでPoly Haven Asset Browserアドオンを購入すると便利。30ドル(2023年8月現在)
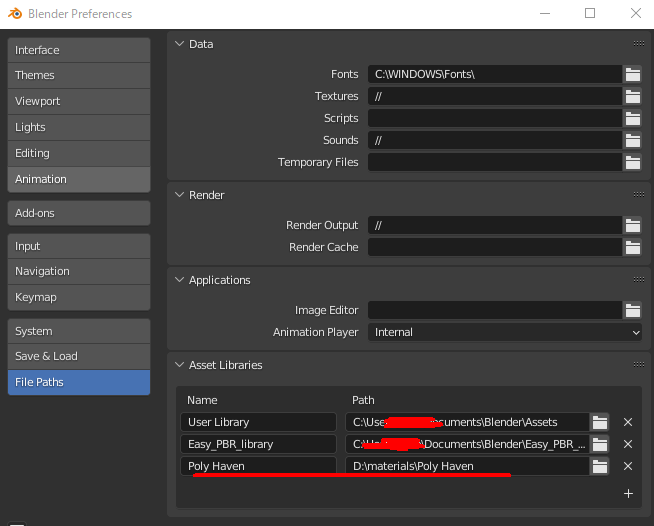
Blender Preferencesにてプラグインアクティベート直後に各素材のダウンロード先のパスをFile Pathsに設定しておく。
フォルダ名は必ず「Poly Haven」にすること!
全部のマテリアルを保存する場合はディスクに余裕があることを確認すること!(2023年8月時点で6G!)


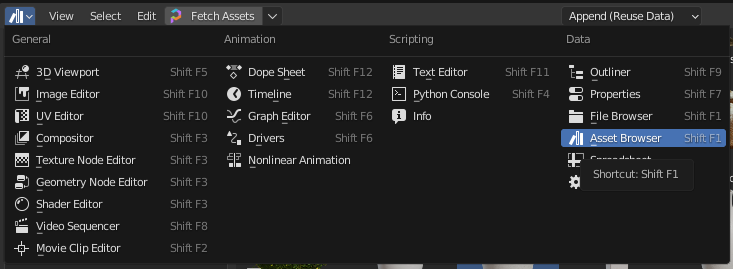
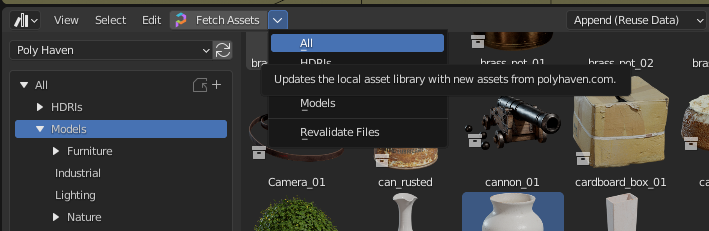
ダウンロード。左のツリー(HDRIs、Models)はBlenderを再起動したら表示されるようになるよ。

HDMRs
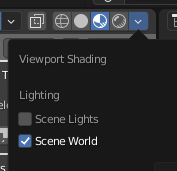
ドラッグドロップで適用される。Viewport Shadingで確認する場合はScene Worldにチェックを入れること。

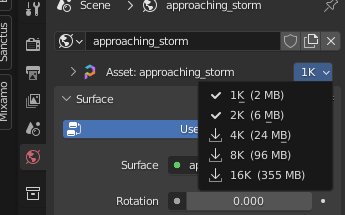
解像度を変更できる

Models
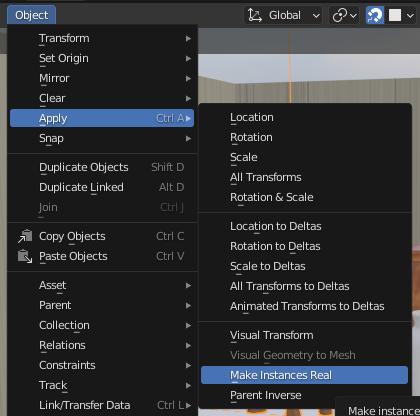
ドラッグドロップしただけではインスタンス状態で編集できないので、Object Modeで選択した後に下記を実行。

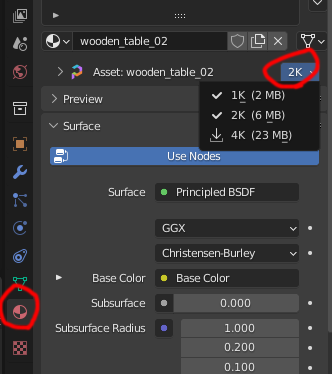
テクスチャ解像度の変更

サイズ調整



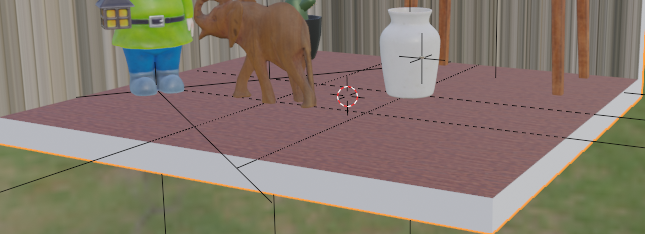
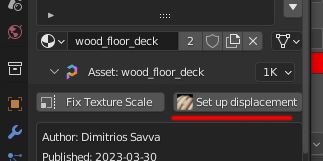
サブディビジョンを加えてボコボコにしてくれる。先にFix Texture Scaleかけないと効かない気がする。

サブディビジョンの影響を受けてこんなんなるので注意。Modifire削除したら元に戻る

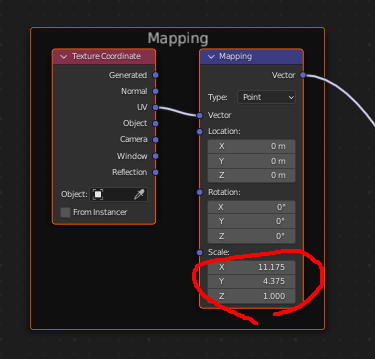
ShaderのMappingノードで大きさ変えられるっぽい