Adobe Animate & TweenJS
Tween Class
https://createjs.com/docs/tweenjs/classes/Tween.html
サンプル例
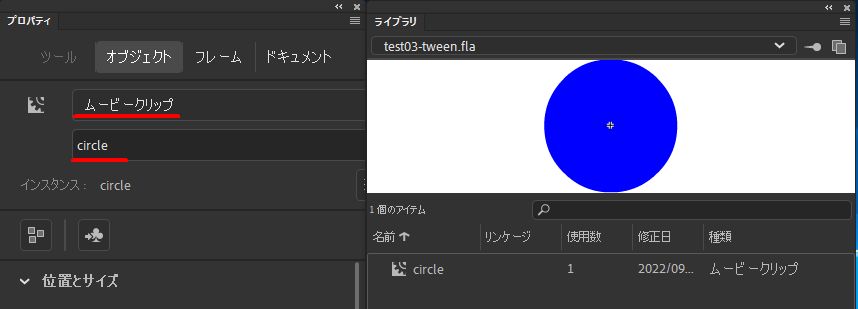
ムービークリップシンボルを作成し、インスタンス名を「circle」にする

アクションの記述
var root = this;
createjs.Tween.get(root.circle)
.wait(500)
.to({alpha:0, visible:false, x:300}, 3000)
.call(displayMessage01)
.to({visible:true})
.to({alpha:1, x:100}, 3000)
.call(displayMessage02);
function displayMessage01(ev){
console.log('メッセージその1だよ!');
}
function displayMessage02(ev){
console.log('メッセージその2だよ!');
}Mouseイベント(クリックで発火)
var root = this;
stage.enableMouseOver();
root.circle.cursor = 'pointer';
root.circle.addEventListener("click", tween);
function tween() {
createjs.Tween.get(root.circle)
.wait(500)
.to({alpha:0, visible:false, x:300}, 3000)
.call(displayMessage01.bind(this))
.to({visible:true})
.to({alpha:1, x:100}, 3000)
.call(displayMessage02.bind(this));
}
function displayMessage01(ev){
console.log('メッセージその1だよ!');
}
function displayMessage02(ev){
console.log('メッセージその2だよ!');
}