Adobe Animate: ticker を使って移動 & Classの作成
this.addEventListener('tick', counter);
createjs.Ticker.framerate = 1; //フレームレート
function counter(ev) {
acum ++;
console.log(acum);
}サンプル

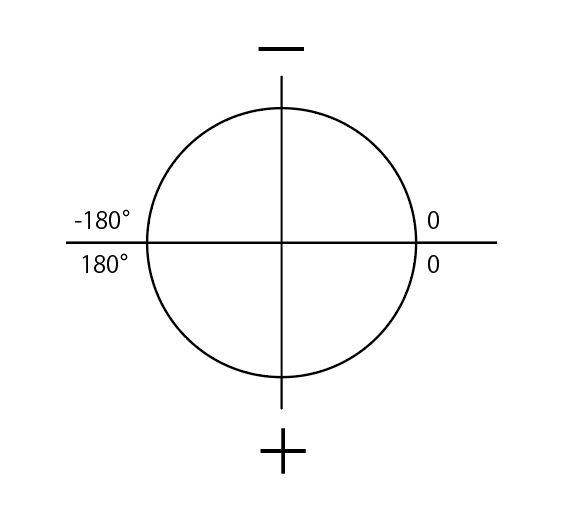
右ナナメ上(-45°)に移動
this.on("tick", update.bind(this));
//ラジアン = 度 * Math.PI / 180;
function update(ev) {
var angle = -45 * Math.PI / 180;
this.shikaku.x += Math.cos(angle) * 5;
this.shikaku.y += Math.sin(angle) * 5;
}泥棒を追いかける警察
this.on("tick", update.bind(this));
function update(ev){
var dx = this.thief.x - this.policeman.x;
var dy = this.thief.y - this.policeman.y;
var angle = Math.atan2(dy, dx);
this.policeman.x += Math.cos(angle) * 3;
this.policeman.y += Math.sin(angle) * 3;
}
イージングあり
this.on("tick", update.bind(this));
var easing = 0.05;
function update(ev){
var dx = this.thief.x - this.policeman.x;
var dy = this.thief.y - this.policeman.y;
this.policeman.x += dx * easing;
this.policeman.y += dy * easing;
}ドキュメントの中心を軸に円移動
this.on("tick", update.bind(this));
var angle = 0;
console.log(lib.properties.width);
function update(ev) {
this.ball.x = lib.properties.width / 2 + Math.cos(angle) * 150; //中心から150px離す
this.ball.y = lib.properties.height / 2 + Math.sin(angle) * 150; //中心から150px離す
angle += 0.1;
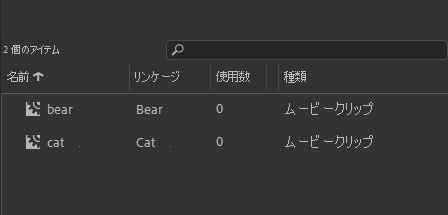
}Classの作成


Bear Class アクション
class Bear {
constructor(_content) {
this.content = _content;
this.movieClip = new lib.Bear();
this.content.addChild(this.movieClip);
}
update() {
this.movieClip.x += 3;
}
}Cat Class アクション
class Cat {
constructor(_content) {
this.content = _content;
this.movieClip = new lib.Cat();
this.movieClip.x = 100;
this.movieClip.y = 100;
this.content.addChild(this.movieClip);
}
update() {
this.movieClip.y += 3;
}
}
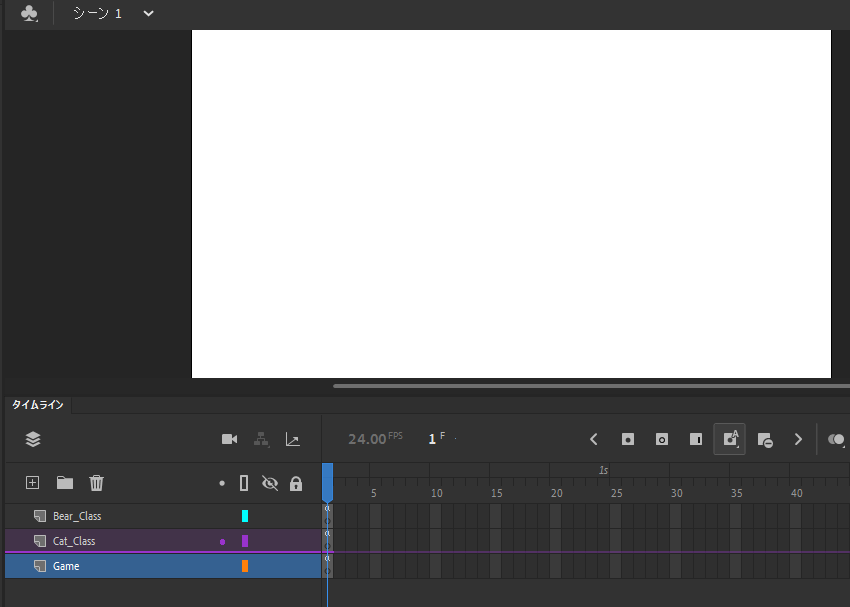
Game アクション
一番下のレイヤーに配置すること!
var bear01 = new Bear(this);
var bear02 = new Bear(this);
var cat01 = new Cat(this);
var cat02= new Cat(this);
bear02.movieClip.y = 100;
cat02.movieClip.x = 10;
this.on("tick", update.bind(this));
function update(ev) {
bear01.update();
bear02.update();
cat01.update();
cat02.update();
}