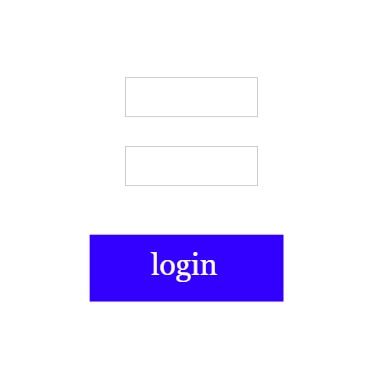
Adobe Animate に CSS(スタイルシート)を読み込む
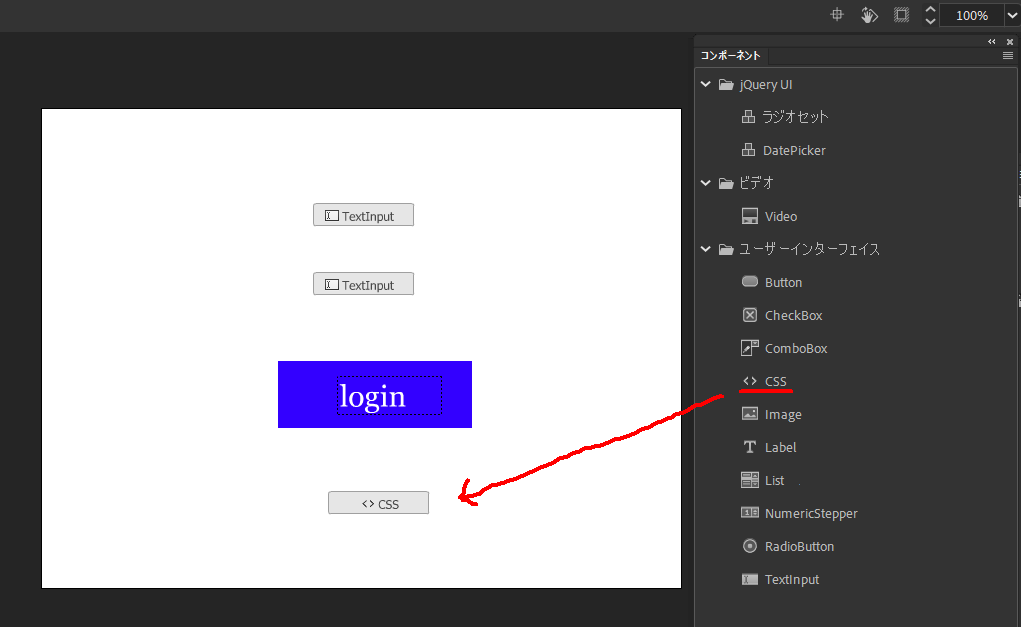
CSSコンポーネントをステージに
ウィンドウ > コンポネント > ユーザーインターフェイスから CSS を選んでステージにドラッグ&ドロップ

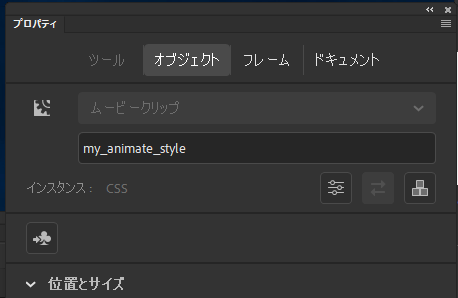
インスタンス名を付ける
下記では my_animate_style とした

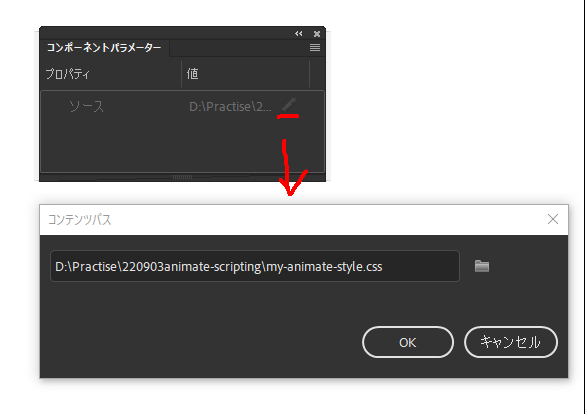
外部CSSファイルの読み込み
ウィンドウ > コンポーネントパタメータ―で鉛筆マークをクリックして外部のスタイルシートを参照する。

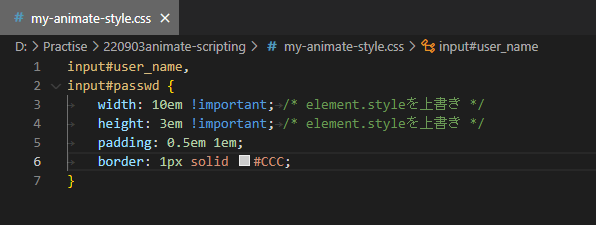
CSSの編集
お好きなテキストエディタで(下記はVSCode)

パブリッシュしてCSSを反映させる
スタイルは JavaScript ファイルに反映されるのでCSSを編集する毎にパブリッシュが必要になります。