Adobe Animate で APNG や WebP を作成する

アニメーション作成時の注意事項
グラフィックシンボル、またはメインシーンで完結させる。ムービークリップシンボルでネストさせない。
そうでないとPNGシーケンスが書き出しできない。
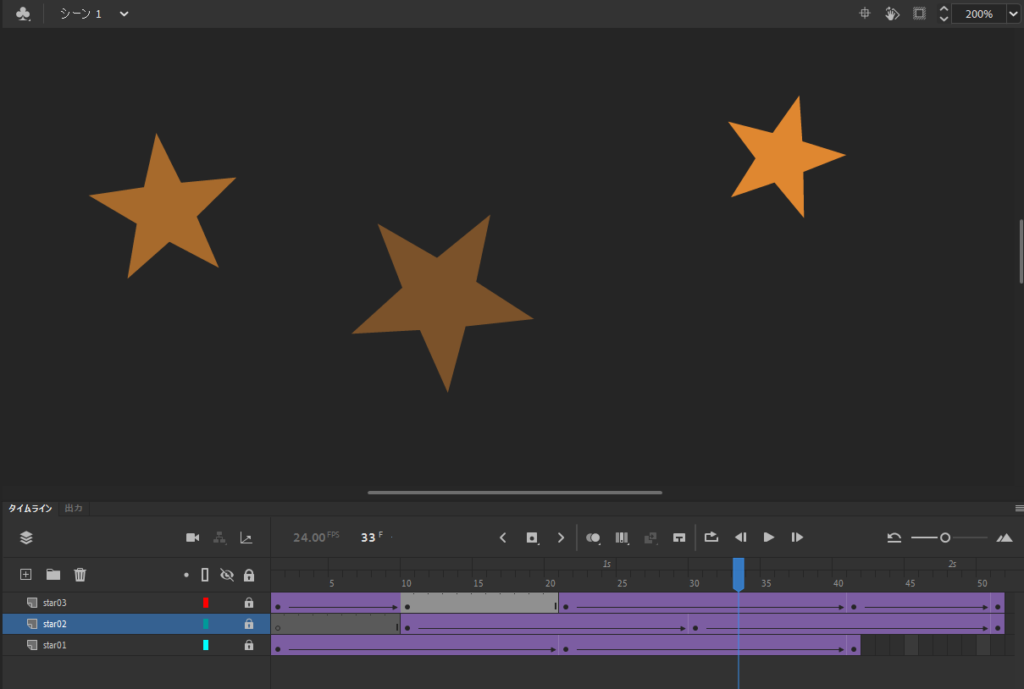
下記は★はムービークリップだが、メインのシーンで完結しているのでOK

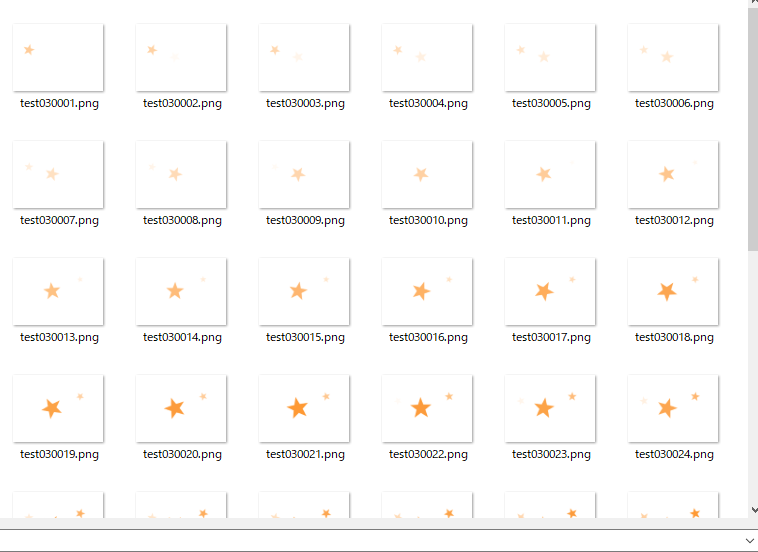
PNGシーケンスの書き出し
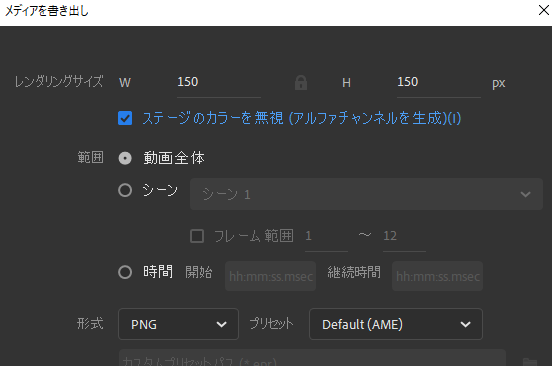
ファイル書き出し > ビデオ / メディアを書き出し
アルファチャンネルを生成&画像サイズが選べる

または
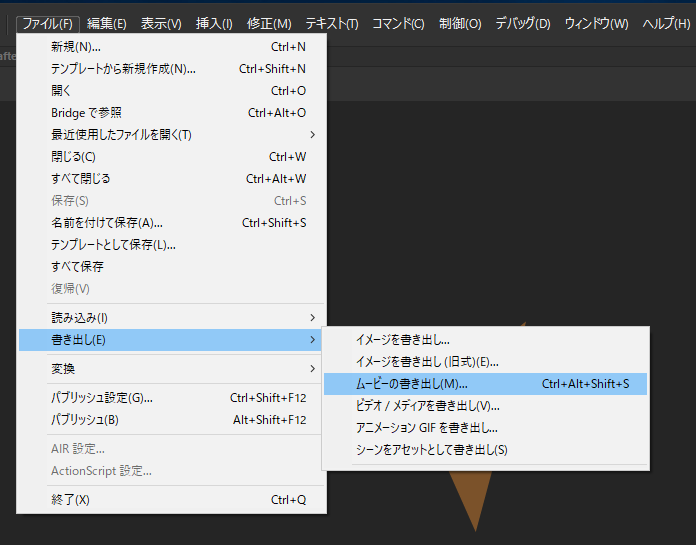
ファイル > 書き出し > ムービーの書き出しでPNGシーケンスを書き出す


PNGシーケンスから APNG/WebPを作成する
ここではEZGIF.COMというオンラインのサービスを利用します。
とりあえず APNG作成してみます。
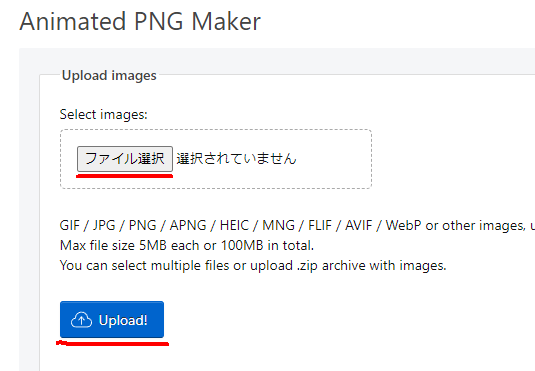
「ファイルを選択」で先ほどのPNGファイルを全部選択して「Upload」ボタンを押す

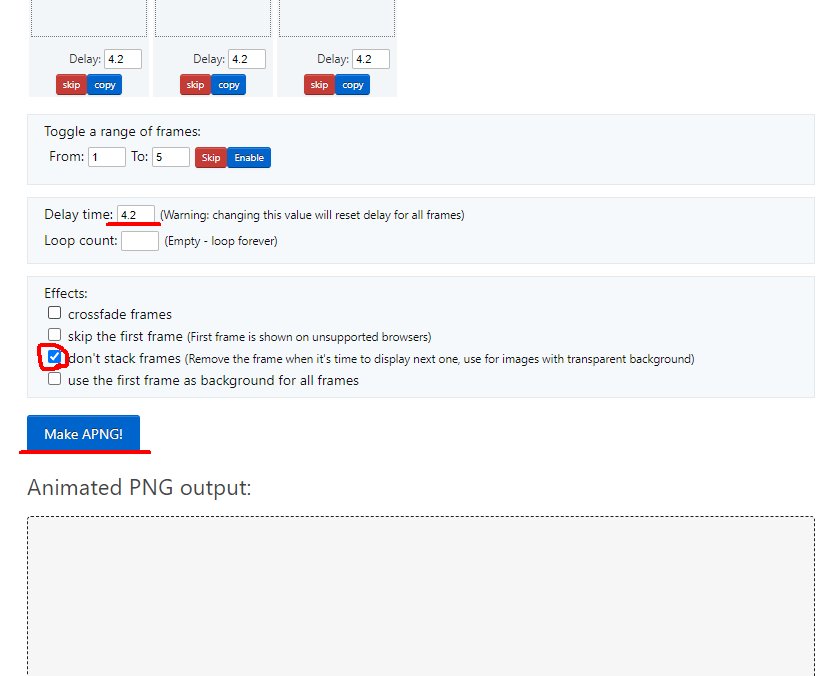
「Delay Time」を100msで入力し、「don’t stack frames」にチェックを入れ、再度に「Make APNG」を押す。
Delay Timeの計算
Adobe Animateのフレームレートが24fpsの場合
100ms/24fps = 4.1666…秒ということで4.2を入力しています。

APNG完成!
ブラウザで見ないとアニメーションされないです。

WebPを作成する
apngと同じ要領です。下記からどうぞ。
