Adobe Animate おぼえがき
操作
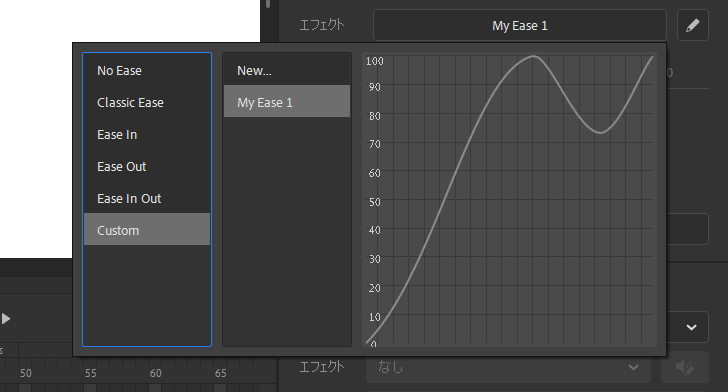
イージング
Bounceはカスタムで設定する

ショートカット
| 複数フレーム選択 | Alt + Shift + E | 同じフレームをドラッグで複製 Altを押しながらドラッグ |
| 伸縮と回転(数値入力) | Ctrl + Alt + S | |
| フレーム挿入 キーフレーム挿入 空フレーム挿入 フレーム削除 | F5 F6 F7 F5 + shift | |
| シンボルに変換 | F8 | |
| プレビュー | Ctrl + Enter | |
| レイヤー名にシンボル名を適用 | Ctrl + Shift + D | |
| フレームの移動 | ,. | カンマが前へ ピリオドが次へ |
バナーファイルサイズの目安
40kb~150lb
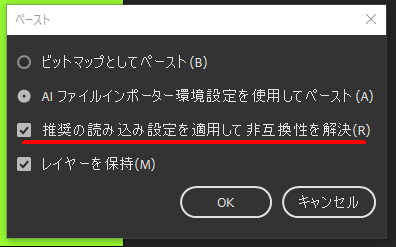
Illustrator と Photoshop の読み込み
Illustrator はコピー & ペースト でペースト時に「推奨の…」にチェックを入れる

Photoshopはファイル > 読み込み で
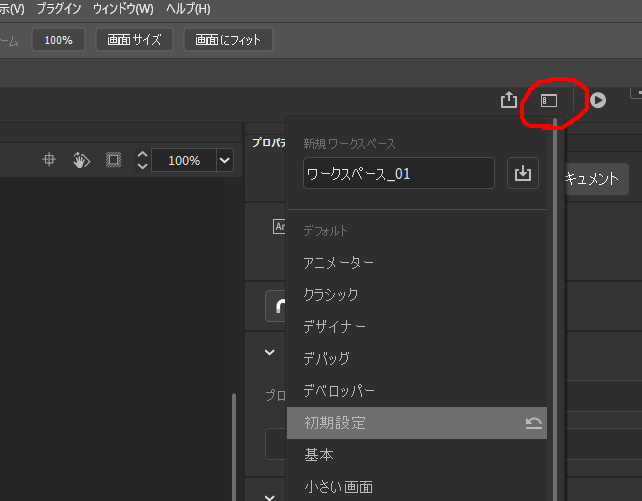
ワークスペースのレイアウト
「ワークスペース」ボタンで選択できる。パレットが乱れてきたら戻すといいかも。

複をドラッグで複製 Altを押しながらドラッグ
レイヤーに配分
複数のアイテムを選択して右クリック > 「レイヤーに配分」
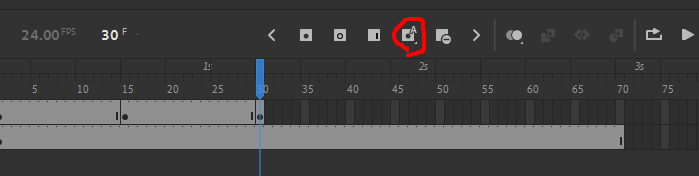
キーフレームを自動挿入
オフにしておいた方が編集しやすいかも

ムービークリップ
シンボル名
mc_xxx_ooo のように頭に mc_ を付けておくとわかりやすいかも
レンダリングしたくない
パブリッシュ設定で非表示レイヤーを含めるのチェックをはずす
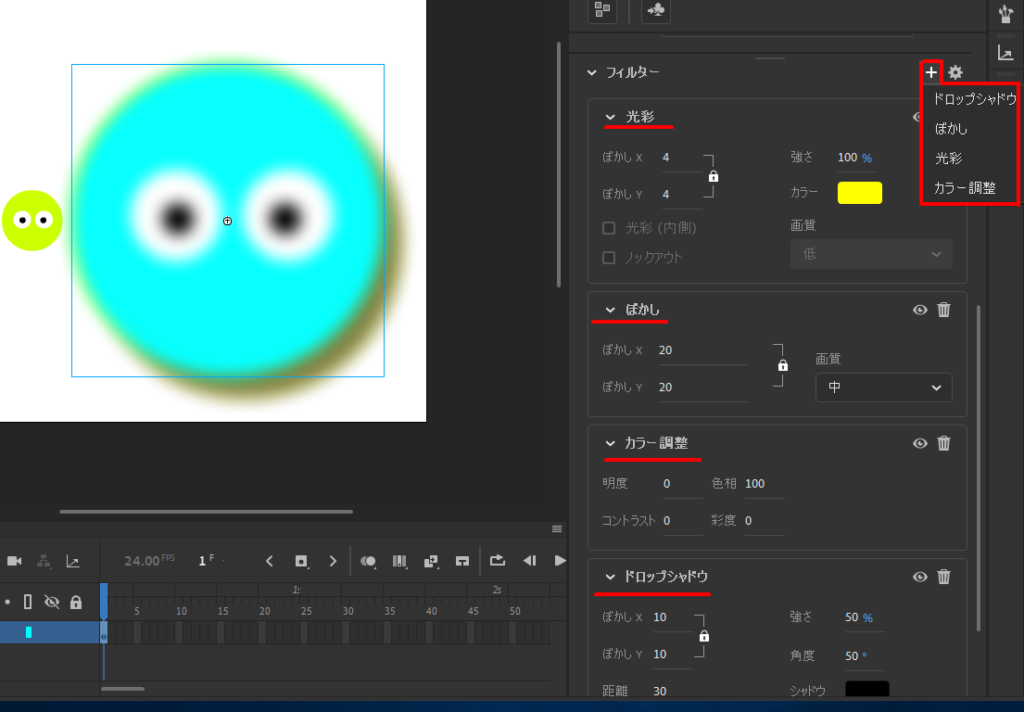
各種フィルター
フィルターの+ボタンで効果を追加できる。ぼかしでカメラの近くにいる感を出すとか..

描画
変形
自由変形ツールの真ん中の白い丸が変形やアニメーションの起点になる。
skewさせたい場合は自由変形ツールの線部分をドラッグする

シンボルの起点は最初のキーフレームからちゃんと変更しておく。途中のキーフレームから変更すると変な動きになる。
例)棒グラフのマスク

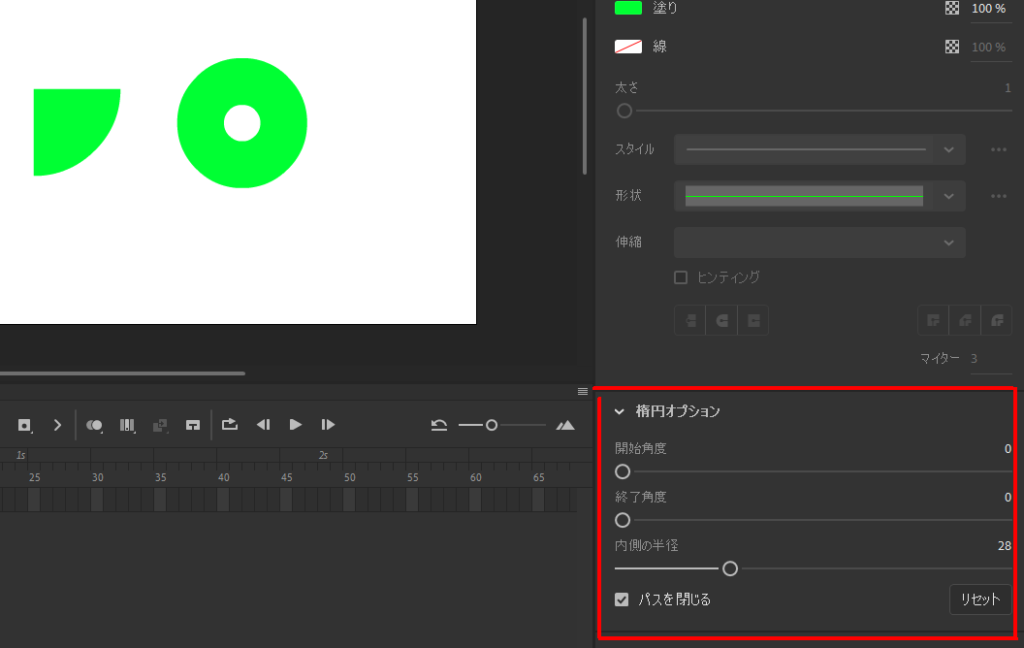
楕円ツールのオプション
半円を描いたり、ドーナツを描いたりできる

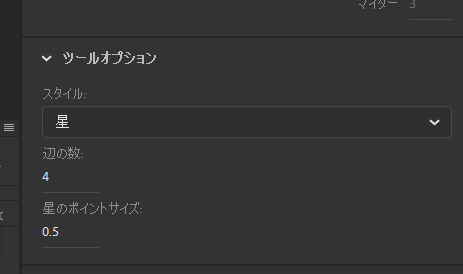
★を描く

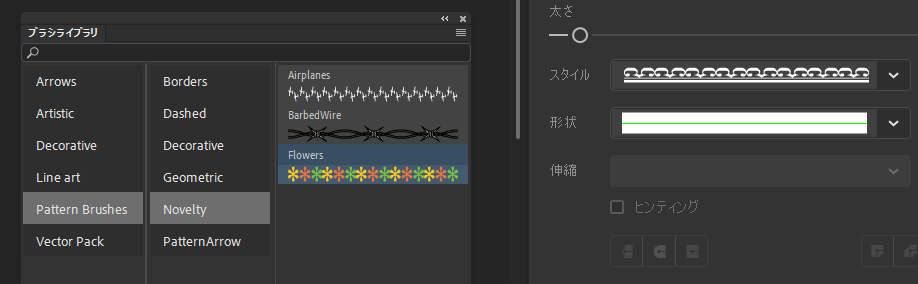
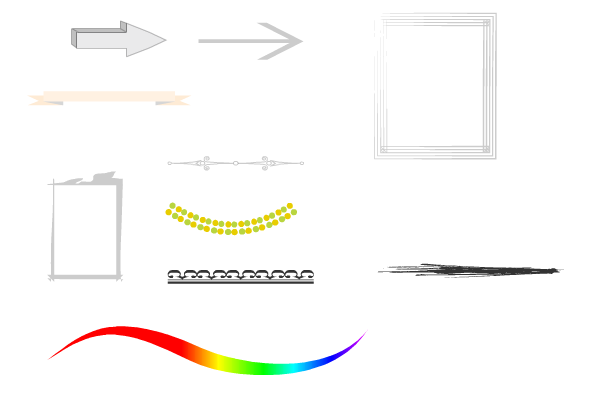
ブラシ
ウィンドウ > ブラシライブラリが便利


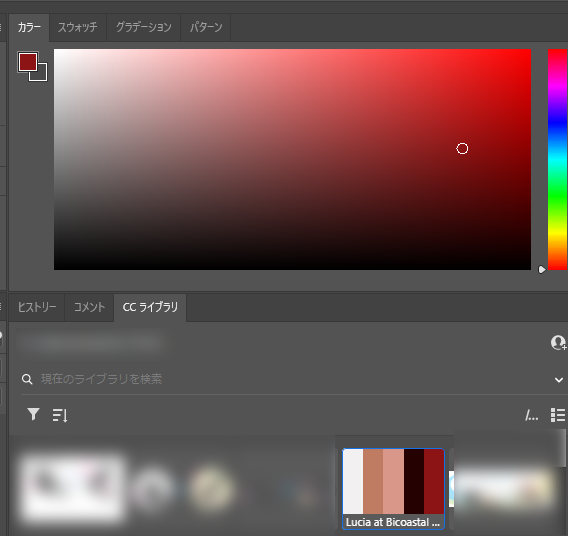
カラー
Adobe Color でカラーを選択してCCライブラリで利用
CCライブラリパレットで色部分をダブルクリックしたらカラーに反映される

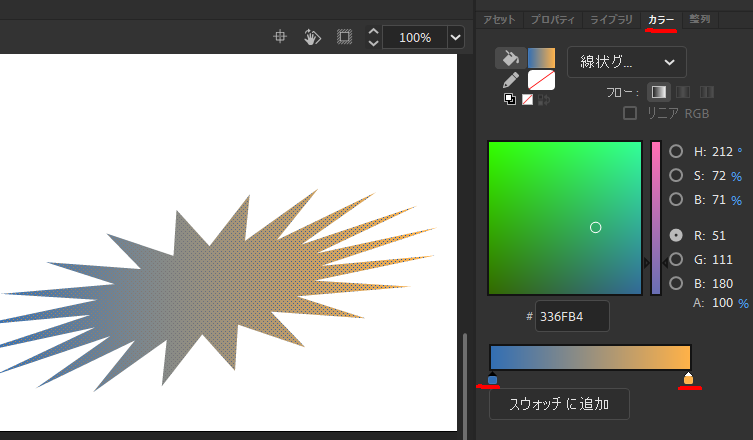
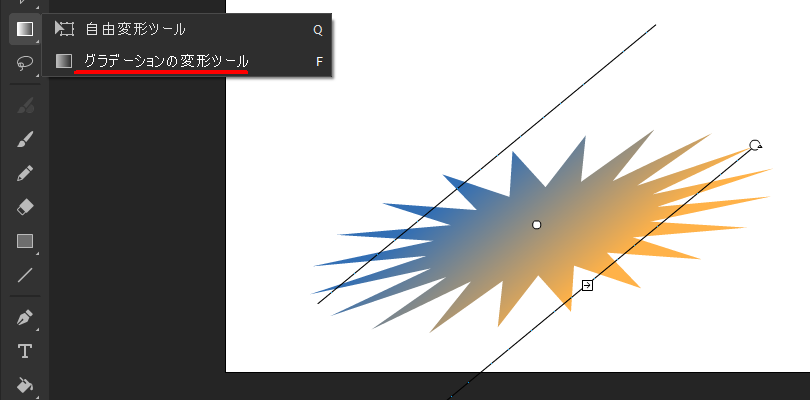
グラデーション
ウィンドウ > カラー で色の編集を、変形はグラデーションの変形ツールで行う。


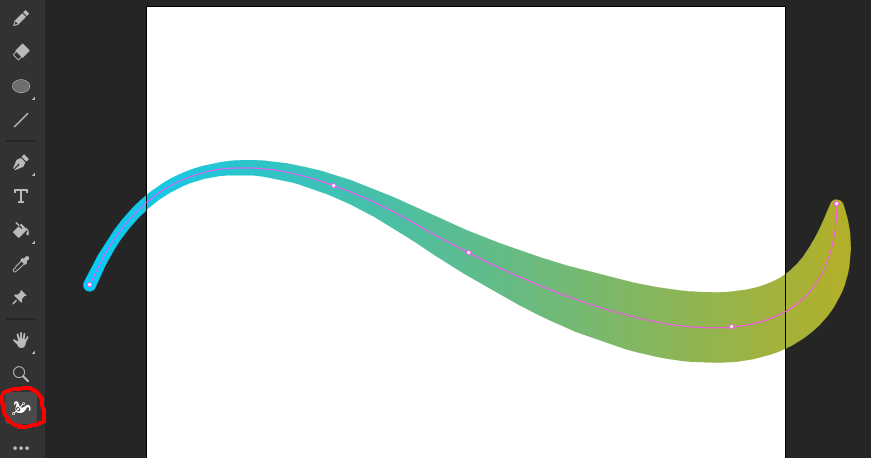
線幅ツール
線幅を自由に操れる。イラストレーターにも同じ機能があるよ。

ビットマップをベクターに変更
修正 > ビットマップ > ビットマップをトレース
JavaScript / CreateJS
MouseEvents
stage.enableMouseOver();
this.インスタンス.addEventListener('mouseover', enlarge);
this.インスタンス.addEventListener('mouseout', reduce);
this.インスタンス.addEventListener('click', clarify);
function enlarge(ev) {
ev.target.scaleX = ev.target.scaleY = 1.5;
}
function reduce(ev) {
ev.target.scaleX = ev.target.scaleY = 1;
}
function clarify(ev) {
ev.target.alpha = 0.5;
}カーソルをポインターにする
※ボタンシンボルの場合は不要
stage.enableMouseOver();
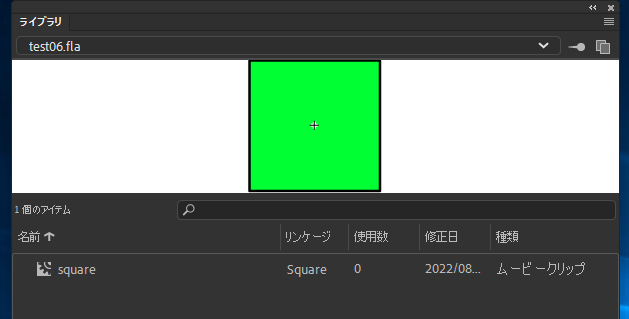
root.インスタンス.cursor = 'pointer';Dynamic instance の作成
JavaScriptでインスタンスを作成する方法。
ムービークリップシンボルを作成して、ライブラリーでリンケージ名を付ける。

Actions の記述
var square = new lib.Square();
var square2 = new lib.Square(); //2つ目のインスタンス
this.addChild(square);
this.addChild(square2);
square.x = 100;
square.y = 100;containerに追加する場合
stage.enableMouseOver();
var root = this; //functionで使用できないので変数に
var square = new lib.Square();
var container = new createjs.Container();
root.addChild(container);
container.addChild(square);
square.x = 100;
square.y = 100;テキストの追加
var text = new createjs.Text("I'm Osaka's Obachan", 'bold 30px Arial', '#f00');
this.addChild(text);
text.x = 10;
text.y = 50;
var text2 = new createjs.Text();
text2.text = "I'm Tokyo's Obachan";
text2.font = "bold 30px Arial";
text2.color = "#CCC";
text2.x = 10;
text2.y = 80;
this.addChild(text2);
text2.text += " dayo!"; //改行する場合は\nを入れる
//ダイナミックテキスト(インスタンス名 cText)
//色やフォントなどはプロパティパネルで変更してもActionで変更してもどちらでもOK
this.cText.text = "I'm Okinawa's Obachan";サンプル
時計
stop はインスタンス名に使用できないので stopBtn にしている
var root = this; //functionで使用できないので変数に
root.startBtn.addEventListener('click', start);
root.pauseBtn.addEventListener('click', pause);
root.stopBtn.addEventListener('click', stop);
function start(ev) {
root.addEventListener('tick', rotate);
}
function rotate(ev) {
createjs.Ticker.interval = 1000; //CreateJSライブラリのTickerクラスのintervalプロパティ
root.clock.line.rotation += 6;
}
function pause(ev) {
root.removeEventListener('tick', rotate);
}
function stop(ev) {
root.removeEventListener('tick', rotate);
root.clock.line.rotation = 0;
}TVリモコン
var root = this; //functionで使用できないので変数に
setTimeout(stopit, 0);
function stopit(ev) {
root.tv.stop();
}
root.control.play_btn.addEventListener('click', play);
function play(ev){
root.tv.play();
root.control.stop_btn.addEventListener('click', stop);
root.control.ahead_btn.addEventListener('click', ahead);
root.control.back_btn.addEventListener('click', back);
}
function stop(ev){
root.tv.stop();
root.control.stop_btn.removeEventListener('click', stop);
root.control.ahead_btn.removeEventListener('click', ahead);
root.control.back_btn.removeEventListener('click', back);
}
function ahead(ev){
root.tv.gotoAndPlay(25);
}
function back(ev){
root.tv.gotoAndPlay(0);
}ON/OFF スイッチ
スイッチのボタンをフレーム1 に ON 、フレーム2 に OFFの位置に置いておく例
var root = this; //functionで使用できないので変数に
root.stop();
stage.enableMouseOver();
root.switch_btn.cursor = 'pointer';
root.switch_btn.addEventListener('click', change);
function change(ev) {
if(root.currentFrame === 0) {
root.gotoAndStop(1)
} else {
root.gotoAndStop(0)
}
ev.stopImmediatePropagation(); //同じイベントの他のリスナーを抑止
}JavaScript で ON/OFF スイッチの位置を変更する例
var root = this; //functionで使用できないので変数に
var switch_on = true;
stage.enableMouseOver();
root.switch_btn.cursor = 'pointer';
root.switch_btn.addEventListener('click', change);
function change(ev) {
if(switch_on === true) {
root.switch_btn.x += 57;
switch_on = false;
} else {
root.switch_btn.x -= 57;
switch_on = true;
}
}キーイベントで車を動かす
var root = this; //functionで使用できないので変数に
document.addEventListener('keydown', select);
function select(ev) {
switch(ev.key) {
case 'ArrowLeft': move(-90, -5, 'x'); break;
case 'ArrowUp': move(0, -5, 'y'); break;
case 'ArrowRight': move(90, 5, 'x'); break;
case 'ArrowDown': move(180, 5, 'y'); break;
defaul: break;
}
}
function move(degree, distance, axis) {
if(axis === 'x') {
root.car.x += distance;
} else {
root.car.y += distance;
}
root.car.rotation = degree;
limits();
}
//車が端まで来た時に反対側に表示する
function limits(ev) {
if(root.car.x > lib.properties.width) {
root.car.x = 0;
} else if(root.car.x < 0){
root.car.x = lib.properties.width;
} else if(root.car.y > lib.properties.height) {
root.car.y = 0;
} else if(root.car.y < 0) {
root.car.y = lib.properties.height;
}
}■の集合体
stage.enableMouseOver();
var root = this; //functionで使用できないので変数に
var container = new createjs.Container();
root.addChild(container);
container.x = 280;
container.y = 150;
container.regX = 100; //基準点
container.regY = 100; //基準点
root.rotate_button.addEventListener('click', function(){
container.rotation += 45;
});
root.delete_button.addEventListener('click', function(){
root.removeAllChildren();
});
for (var i=0; i<5; i++) {
for (var j=0; j<5; j++) {
var square = new lib.Square();
square.y = j * 50;
square.x += i * 50;
container.addChild(square);
square.addEventListener('mouseover', opacity1);
square.addEventListener('mouseout', opacity2);
square.addEventListener('click', removeSquare);
}
}
function opacity1(ev) {
ev.target.alpha = 0.5;
ev.target.rotation = 45;
}
function opacity2(ev) {
ev.target.alpha = 1;
ev.target.rotation = 0;
}
function removeSquare(ev) {
container.removeChild(ev.currentTarget);
//container.removeChild(ev.target.parent); これでもいい *ev.targetだとインスタンスのコンテンツ(ベクターやSVGデータ)になるので親(ev.target.parent)を指定すること
console.log(container.numChildren);
}シンボル
タイプ
| グラフィック | メインのシーンのタイムラインと同期 |
| ムービークリップ | インスタンスが作れる |
タイプの変更
ライブラリで該当のシンボルを右クリック > プロパティで種類を変更
シーンに配置したレイヤー群から新規シンボル作成
レイヤーを選択してカット > 新規シンボル(Ctrl + F8)> レイヤーをペースト
シーンでシンボルのループを止める

自由変形ツール
- 対角線上に拡大縮小 shift + alt
- 各辺の真ん中のポイントを選択 斜めに変形
- 真ん中の白い点を移動して移動の始点を決める
矩形プリミティブ
角丸作れたり編集できる。刈り込みが行われない。
分解するとシェイプになる
トゥイーン
クラシックトゥイーン
ローラーコースターはこれ+ガイド使うと良いよ!
シンボルにする > 終点のキーフレームを作る > タイムラインを右クリックで「クラシックトゥイーン」を作成
ガイドに沿ってアニメーション
レイヤーを右クリック > クラシックモーションガイドを追加 > ペンツールでガイドを描く > 始点と終点をガイドに吸着させる
または先にペンツールでガイドを描く > 右クリック > ガイド(レイヤーがハンマーのアイコンになるよ!)
ガイドに添わせるオブジェクトの基準点を変えるには自由変形ツールで真ん中の白い点を動かす
モーショントゥイーン
クラシックトゥイーンの進化版。終点のキーフレーム作成の必要が無い。
シンボルにする > タイムラインを右クリックで「モーショントゥイーン」を作成
モーションパスの編集
- 「選択ツール」をパスに近づけて )←こんなのが出てきたら動かす
- 途中のフレームで「オブジェクト」を動かすと新規のキーフレームが作成される。キーフレームはタイムライン上でドラッグして移動可能。
- 「ダイレクト選択ツール」でベジェハンドルの編集ができる
- 終点のキーフレームに右横をドラッグドロップでフレームの延長などもできる
- タイムラインのどこかをクリックでeasingの設定。
シェイプトゥイーン
シェイプもしくは描画オブジェクトにする > 終点のキーフレームを作る > タイムラインを右クリックで「シェイプトゥイーン」を作成
イージング
トゥイーンレイヤーをダブルクリック > エフェクト > ダブルクリックで選択
参考動画
ジェットコースター作成
- classic
- esse-in-out sing
- esse-in-out sing
- ease-in circ
