WordPressでPHPに設定した値をwp_localize_scriptでJavaScriptに渡す

最近はPHPとJavaScriptを連携されるようなケースが増えてきているかと思います。
WordPressのテンプレートタグをはじめ、任意の値をPHPからJavaScriptに渡してあげることができたら便利ですよね。
“wp_localize_script”関数を使う!
wp_localize_scriptを使って実現できます。

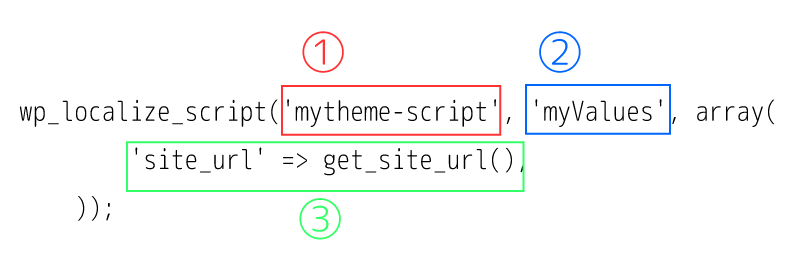
| ① 第1引数 | PHPの値を読み込みたいJavaScriptのハンドル名。 次項のPHPソースの場合script.jsでPHPの値を使用したいので、これと同じハンドル名”mytheme-script”を設定します。 |
| ② 第2引数 | 変数名。何でもいいです。 |
| ③ 第3引数 | PHPから渡す値を連想配列で設定します。要素はいくつあってもOK。 |
PHP側の設定例(functions.php)
function mytheme_scripts() {
//PHPの値を参照したいJavaScriptファイル
wp_enqueue_script( 'mytheme-script', get_template_directory_uri() . '/js/script.js', NULL, '1.0.0', true );
//JavaScriptに渡す値の設定
wp_localize_script('mytheme-script', 'myValues', array(
'site_url' => get_site_url(), //WordPressタグ等
'my_key01' => 'my_value02',
'my_key02' => 'my_value03',
//いくつでも設定OK
));
}
add_action( 'wp_enqueue_scripts', 'mytheme_scripts' );設定したらブラウザでソースの表示をしてみてください。
すると…
ページの下の方にJavaScriptのオブジェクトが追加されている
ブラウザでHTMLソースを表示してみると下記の通り、scriptが追加されています。
HTMLソース
<script type='text/javascript'>
/* <![CDATA[ */
var mythemeData = {"site_url":"http:\/\/example.com\/wp","my_key01":"my_value02","my_key02":"my_value03"};
/* ]]> */
</script>
</body>
</html>JavaScript側で値を受け取る
PHP側の第2引数に設定した変数名+第3引数の連想配列のキーで値を取り出せますよ。
script.js
console.log(myValues.site_url) //get_site_url()の値
console.log(myValues.my_key01) //my_value01
console.log(myValues.my_key02) //my_value02
