VSCode 覚え書き
自分用メモ
新しいPCに設定コピー
古いPCの以下のファイルをコピーして新しいPCに上書きする
C:\Users\ユーザー名\.vscode\
C:\Users\ユーザー名\AppData\Roaming\Code\User\
php + tab でphpタグ<?php ?>を自動入力
file > Preferences > Configure User Snippets
検索窓でhtml.jsonを検索して開く
//html.json
{
"php": {
"prefix": "php",
"body": [
"<?php $1 ?>"
],
"description": "php tag"
}
}固定スクロール解除
//settings.json
{
...
"editor.stickyScroll.enabled": false
}ショートカット
| wrap選択 | Shift + Alt + → |
| 行コピー | Shift + Alt + ↓ |
| 行入れ替え | Alt + 上下キー |
| Explorer の表示 | Ctrl + Shift + E |
| 再度 Bar の表示 | Ctrl + B |
| ターミナル起動 | Ctrl + Shift + @ |
必須な拡張機能
選択範囲の拡大

CSS


CSS & JavaScript
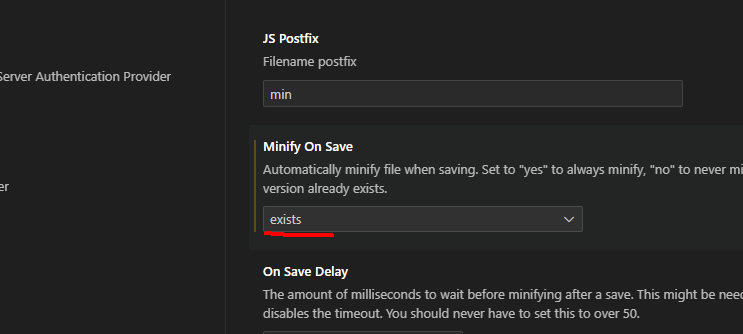
コード圧縮

デフォルトでは保存時に自動圧縮されない。
もともと圧縮ファイルがある場合は保存時に自動で圧縮※これが良いと思う。

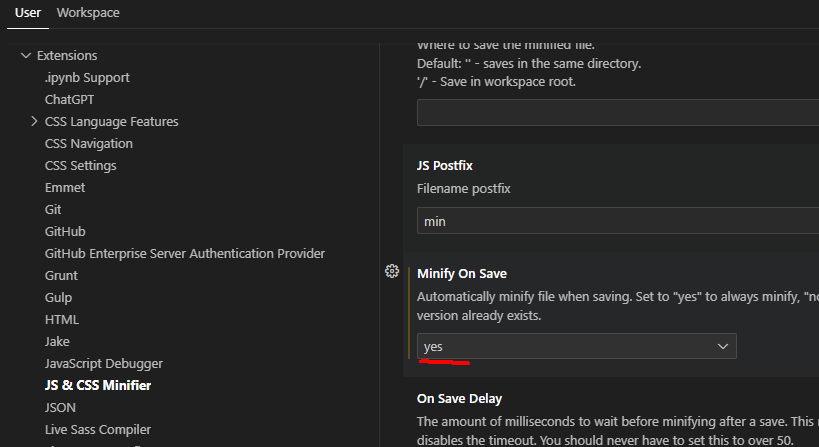
保存時自動圧縮

ブラウザ 自動リロード

右下にアイコンが出てこない場合は、エクスプローラーのファイルを右クリック > 「Open with LIve Server」
WordPress開発

その他便利なもの
HTMLとCSSのクラス名を行ったり来たり。右クリックで「Go to Definition」

Emmet ライクに記述できる

Explorer 見やすくなる

無駄なスペースが入ってないか教えてくれる
スペース削除 F1 > Trailing Spaces: delete

PHP
PHP_CodeSniffer(phpcs)を導入する ※Windows環境
CSS
Sass(SCSS)& VSCode で Stylelint を使う
