Adobe XD おぼえがき
アートボード移動
アートボードのタイトル部分をドラッグ&ドロップ
コンポーネント化
ヘッダーやフッターなどをコンポーネント化するにはコンポ―トにするオブジェクトを選択した状態で右側のコンポーネントパネルの + を押す。もしくはCtrl + K を押す。

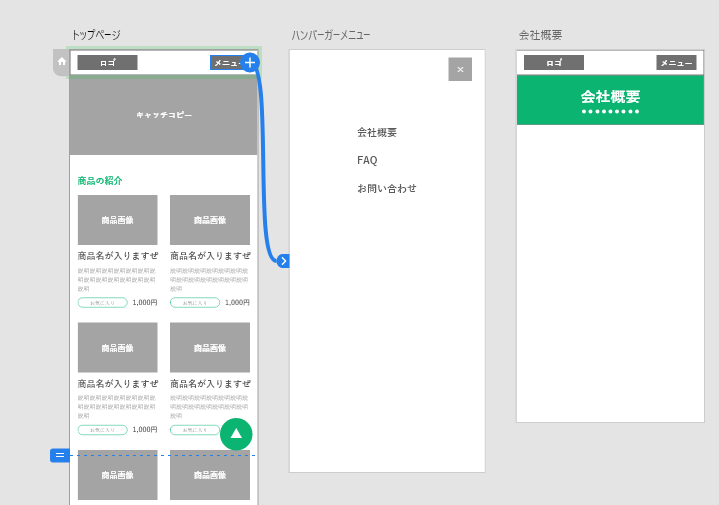
コンポーネント化されたものは緑の枠で囲まれるようになる
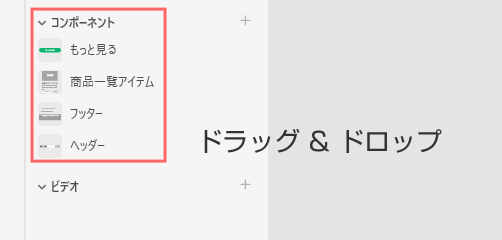
コンポネントをインスタンスとして配置
メインコンポーネントはアートボード内に設置せずアートボードではインスタンスを使うのが無難かも
ドラッグ & ドロップで配置すべし

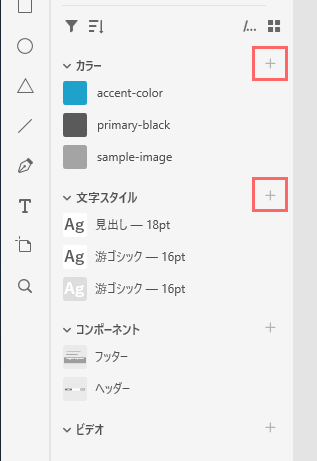
アセットにカラーや文字スタイルを登録
左下のライブラリボタンを押してドキュメントアセットを表示する
登録したい色やテキストを選択した状態で + ボタンを押す

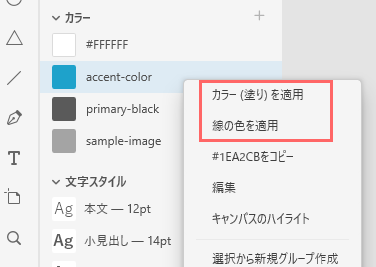
図形に色を適用する場合は右クリックで 塗りor 線 を選択する

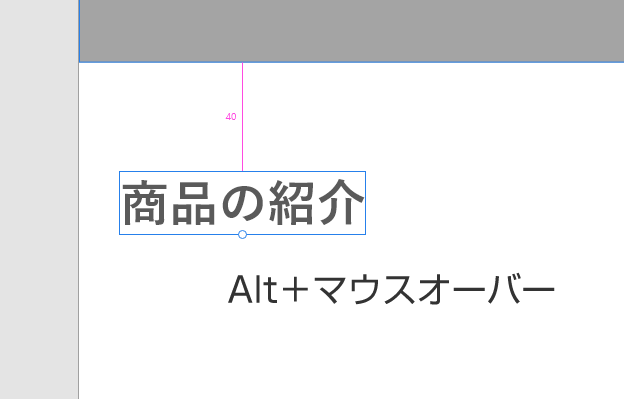
要素の配置を確認する
Altキーを押す

要素間の余白はAlt+マウスオーバー

リピートグリッド
商品一覧などにはリピートグリッドを利用する。

余白部分はドラッグで調整

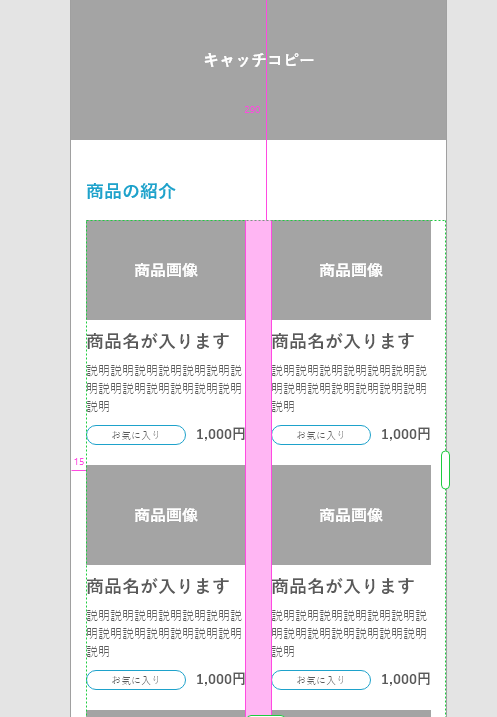
ビューポートの高さ設定
プレビューで適用されます

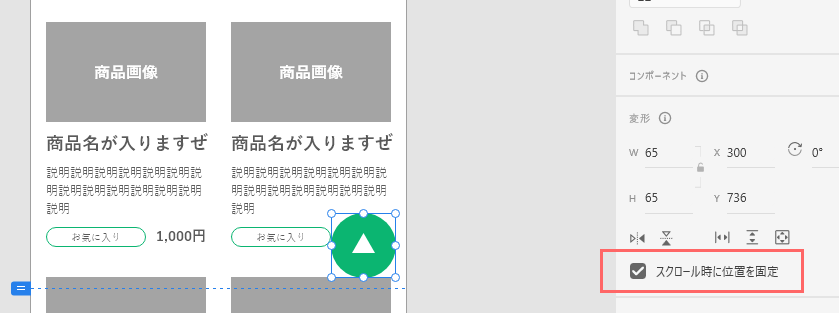
Position: fixed 設定
固定ヘッダーやページの先頭へ戻るボタンを固定位置にするなど
スクロール時に位置を固定にチェックを入れる。位置はビューポートの高さの点線を基準に配置する

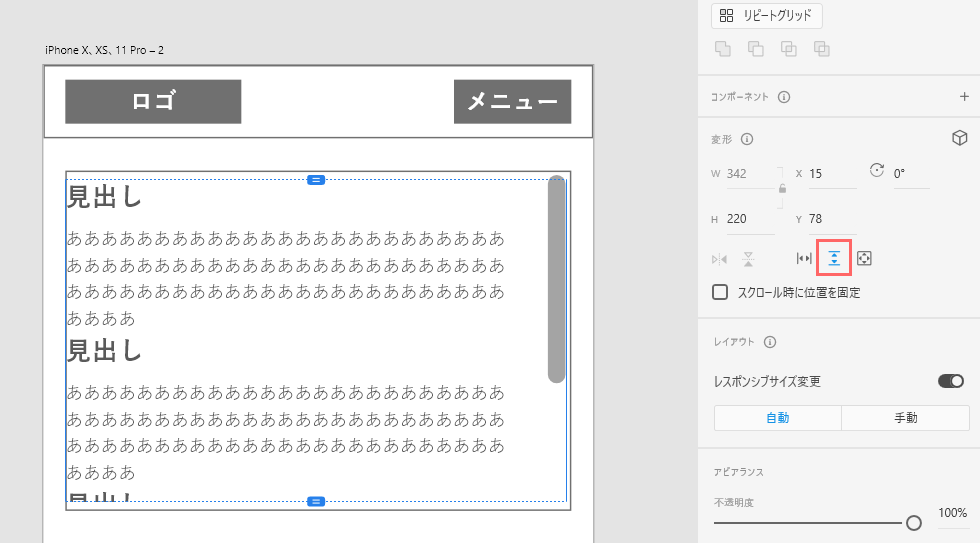
overflow-y: auto
スクロールする部分をグループ化して垂直方向のスクロールをオンにする

ガイドを引く
アートボードの左端からドラッグ

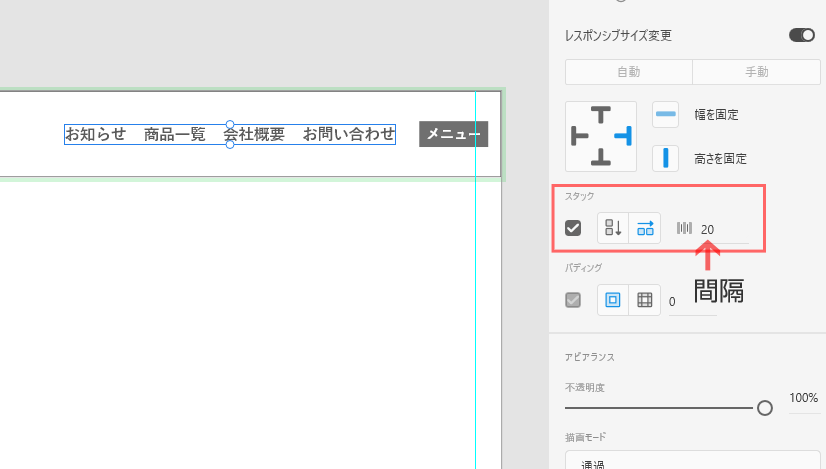
スタックガイドで等間隔に並べる
並べたい要素をグループ化 > スタックにチェック。
縦方向やスタックも入れ子も活用すれば捗る。

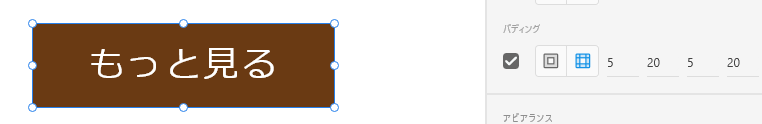
パディングの設定
ボタンにパディングを設定する例。
まず長方形と文字をグループ化する。右側のレイアウトパネルにある「パディング」にチェックを入れて設定する。

ローカルにデータを保存する
ファイル > ローカルドキュメントとして保存 を選択する
ローカルに保存されたものはファイル一覧で緑色のチェックマークがはいらない(無料版)

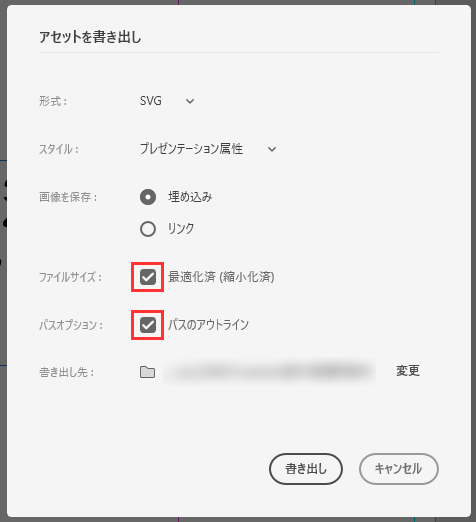
画像の書き出し
SVG

アートボードの書き出し
アートボードを選択して ファイル > 書き出し > 選択したオブジェクト
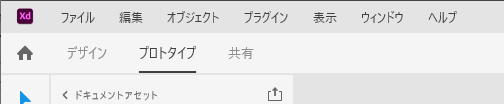
プロトタイプの作成
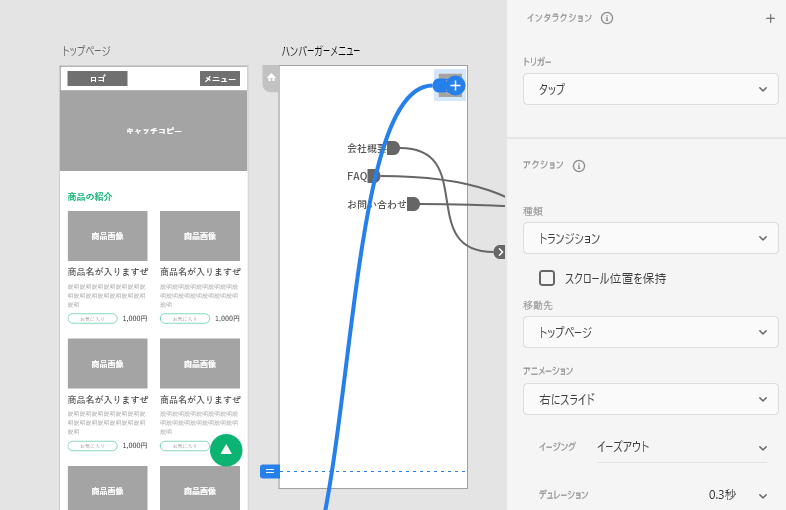
プロトタイプモードを選択する

ページ遷移の設定
要素をダブルクリックして青い紐を伸ばして遷移先のアートボードまでドラッグする

アニメーションの設定
紐づける2つのアートボードの幅とビューポートの高さは同じにしないとアニメーションが設定できないので注意
青い紐をダブルクリック & 右のアクションパネルで設定する。

ページの先頭へ戻るボタンはヘッダーにくっつけるべし

ファイルを共有する
共有モードを選択

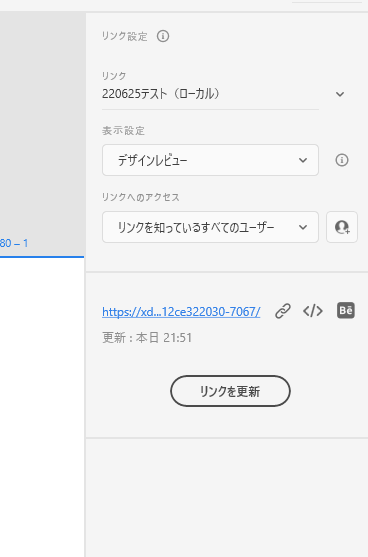
リンクを作成 ※編集後は「リンクを更新」になる

共同でファイルを編集する
ファイルはクラウドに保存し、「ドキュメントに招待」ボタンからAdobeアカウントを持つ別のユーザーを招待する

参考:アートボードのサイズ
iPhone X: 幅375px、高さ812px
デザイン時 ⇔ コーディング時の値の算出
line-height px ⇔ 単位無し
| コーディング時 | デザイン時 |
|---|---|
| 行送り ÷ フォントサイズ | フォントサイズ × line-height |
| 例) 行送り 33px、フォントサイズ 22px 33px ÷ 22px = 1.5(単位無し) line-height: 1.5 | 例)フォントサイズ22px、line-height 1.5 22 × 1.5 = 33px 行送り 33 |
letter-spacing px ⇔ em
| コーディング時 | デザイン時 |
|---|---|
| 文字の間隔 ÷ 1000 1000が1文字分 | letter-spacing × 1000 |
| 例) 文字の間隔 50 50 ÷ 1000 = 0.05em letter-spacing: 0.05em | 例)letter-spacing 0.05em 0.05em × 1000 = 50 文字の間隔 50 |
padding px ⇔ em (WordPressのボタンなどはemに直す方がいいかも)
| コーディング時 | デザイン時 |
|---|---|
| パディング(px) ÷ フォントサイズ | フォントサイズ × パディング(em) |
| 例)フォントサイズが 16px、パディング 5px 20px 5px 20px の場合 5px ÷ 16px = 0.3125em / 20px ÷ 16px = 1.25em padding: 0.3125em 1.25em | 例)フォントサイズ22px、パディング 0.5em 1.5emの場合 16px × 0.5 = 8px / 16px × 1.5 = 24px パディング 8px 24px 8px 24px |
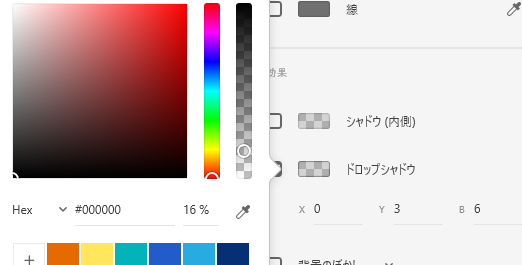
box-shadow

box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16);
