本番環境のサイトを Local by Flywheel にコピーする手順
本番サイトに BackWPup プラグインをインストール
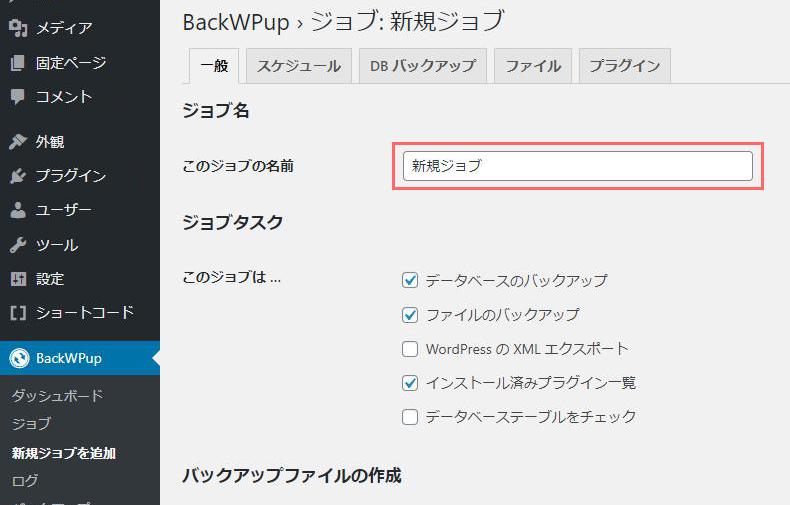
ジョブ名に「xxx_backup」など好きな名前を付ける

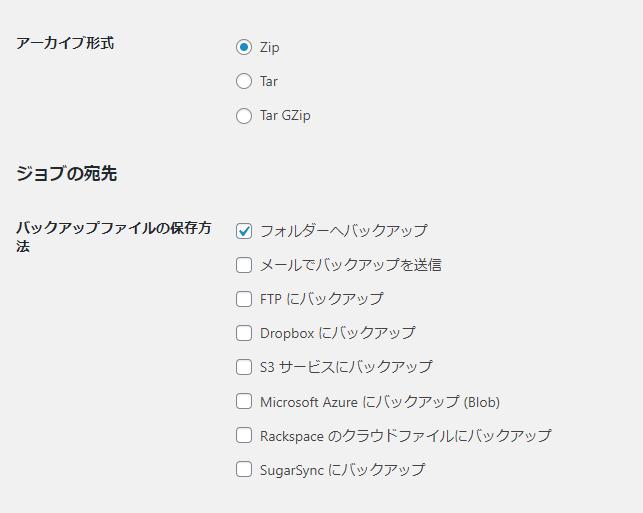
保存方法に「フォルダーへバックアップ」を選択する

「今すぐ実行」をクリック


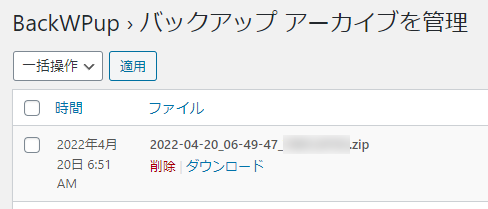
BackWPup > バックアップに移動してzipファイルをダウンロードする

Local by Flywheel にデータをインポートする
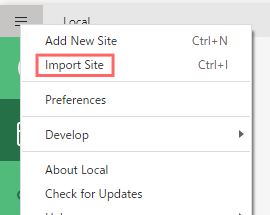
Local by Flywheel を起動してメニューから「Import Site」を選択し先ほどダウンロードしたzipファイルを選択する。

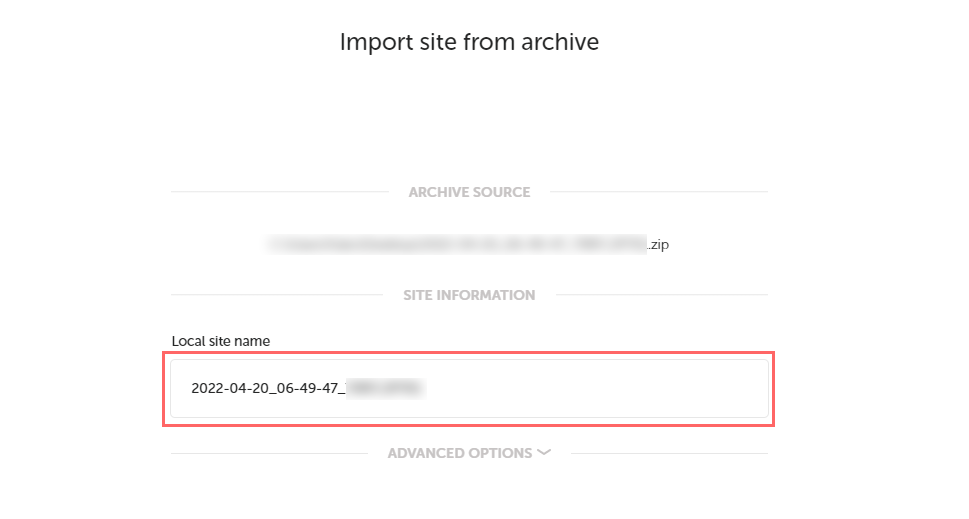
local site name は好きなものに変更してもOK。Import を実行する。

完了!
エラーが出てCSSが反映されない場合
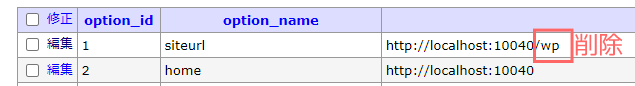
本番でサイトURLとhomeが異なる(例 wordpressを/wp/というディレクトリにインストールしている)場合、スタイルシートが反映されません。
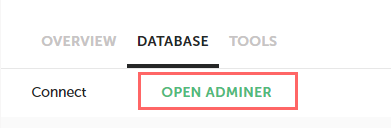
その場合は、Local by Flywheel のデータベースを開き、wp_options テーブルの siteurl と home のURL が同じになるよう編集してください。


オマケ:「リモート」本番サイトからテスト環境を作るメモ
「リモートに」本番サイトからテスト環境を作る場合は下記。
- wp-config.php ファイルがあるディレクトリから丸ごとFTPでダウンロードする。
- 全ファイルテスト環境にアップロード
- テスト用のデータベースを新規作成、本番のデータベースをインポート
- テスト環境の wp-config.php のデータベース情報などを書き換える
