Progressbar.js を使ってオリジナルパスのローディングアニメーションを作成する
Progressbar.js ライブラリを使用すると簡単にローディングアニメーションを作成できます。
Documentation はこちら
Progressbar.js であらかじめプログレスバーの形状として Line、Circle、SemiCircle のシェイプが用意されています。
オリジナルシェイプでアニメーションを作成
自前で用意したパスをシェイプとして利用する方法です。
1. SVGを作成する
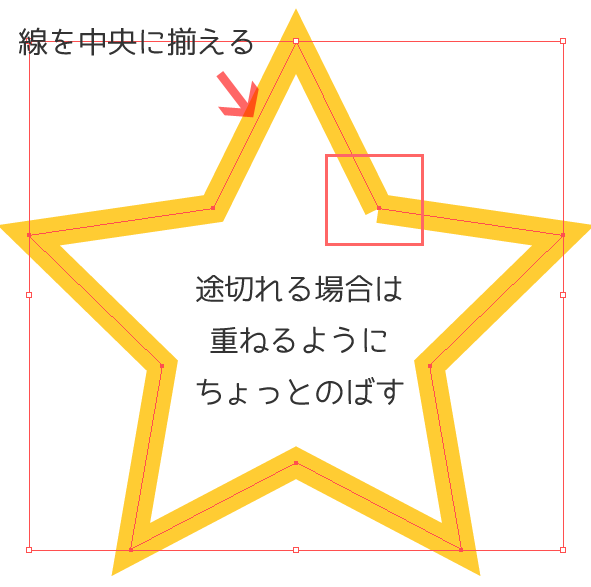
イラストレーターで作成する場合は「線を中央に揃える」を選択。パスが途切れてしまう場合は少し端を重なるように作成し、SVGで書き出し。

2. SVG コードをHTMLに記述。
- path を2回記述する。
- 1つ目に stroke に描画される前のパスのカラーを設定する。
- 2つ目に id を振っておく。
HTML
<div class="loading">
<div id="js-loading-bar" class="loading__bar">
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="300" viewBox="-0.813 -6.224 300 300" xml:space="preserve">
<path fill="none" stroke="#f4f4f4" stroke-width="14.446" d="m190.492 100.013 92.36 13.42-66.832 65.145 15.775 91.987-82.608-43.428-82.609 43.428 15.776-91.987-66.832-65.145 92.361-13.42 41.304-83.692 41.305 83.692 2.592.377"/>
<path id="js-star" fill="none" stroke="#FC3" stroke-width="14.446" d="m190.492 100.013 92.36 13.42-66.832 65.145 15.775 91.987-82.608-43.428-82.609 43.428 15.776-91.987-66.832-65.145 92.361-13.42 41.304-83.692 41.305 83.692 2.592.377"/>
</svg>
</div>
</div>
<div class="container">
<p>ローディング後の画面</p>
</div>jQuery の記述
var bar = new ProgressBar.Path('#js-star', {
duration: 1000
});
bar.animate(1.0, function () { // 描画割合 1.0 = 100%
$('.loading').delay(500).fadeOut(800);
});余談
progressbar.js 工夫次第で面白いものが作れるかも。
Line シェイプ を使ってロゴを徐々に表示させるデモ
